Hue
A Mighty, Massive & Modern Multipurpose Theme
- created: 08/04/2016
- latest update: 10/03/2019
- by: Mikado Themes
- helpcenter.qodeinteractive.com/
Hue- A Mighty, Massive & Modern All-Encompassing Multipurpose Theme
1. Getting Started
Hi, and welcome to the Hue User Guide. The User Guide covers all the information needed to use the Hue theme to build an amazing website, as well as some helpful tips and tricks that will make your experience working with the Hue theme easier and more enjoyable. If you need any additional assistance while using our theme, you can always submit a ticket to our support forum at https://helpcenter.qodeinteractive.com/ and our support team will be glad to help you out.
You can navigate through different sections of the User Guide by clicking on the links in the menu to the left of your screen. You will also notice that we have highlighted certain parts of the text throughout the User Guide, such as important pieces of information, useful tips, and helpful code snippets, with different formating for an easier overview. Here are some examples of the different formating we use for Important Notes, Useful Tips, and Code Snippets:
<div class="code-snippet">This is a helpful code snippet</div>
In this first section of the Hue User Guide we will go through the essential steps required to start building your website with the Hue theme. We will explain how to install the theme, import the included demo content, as well as how to update the theme. At the end of this section you will also find a set of Frequently Asked Question related to troubleshooting the theme.
Installing Hue
After downloading the Hue installation file from ThemeForest, extract it and in the extracted folder locate the hue.zip file. You can then install the Hue theme using one of the two following installation methods:
-
WordPress upload - For most users, this is probably the simplest installation method. To install the Hue theme using this method, please follow these steps:
- Login to your WordPress admin panel
- Navigate to Appearance > Themes > Add New > Upload Theme
- Click on Choose File and select hue.zip
- Click on Install Now
-
FTP upload - If you would like to install the Hue theme via FTP, please follow these steps:
- Extract the hue.zip file you previously located. You should now see a folder named hue
- Using an FTP client, login to the server where your WordPress website is hosted
- Using an FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using an FTP client, upload the previously extracted hue folder to the themes directory on your remote server
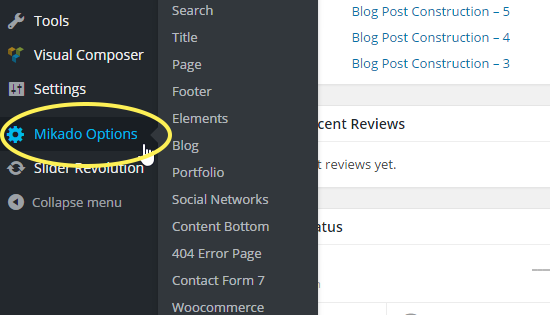
Once the installation is complete, your Hue theme will be ready for use. Now all you need to do is navigate to Appearance > Themes and activate the Hue theme. After you have done this, you should see Mikado Options appear in the left navigation bar of your WordPress admin panel.

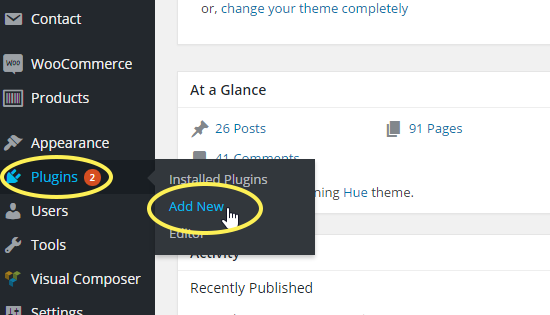
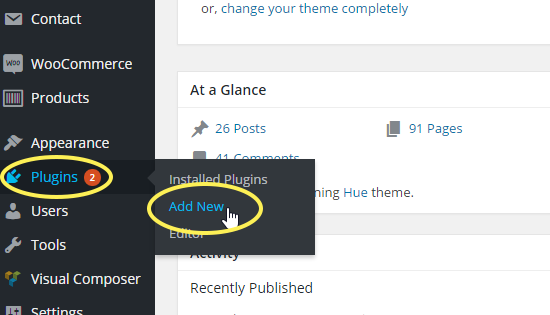
You should also see a notification at the top of the screen that required plugins need to be installed. Please install and activate all of the required plugins, since they are necessary for the theme to function properly.
Importing Demo Content
With the Hue theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
Hue comes with a one-click import module. To import one of the included demo sites, please follow these steps:
- Login to your WordPress admin panel
-
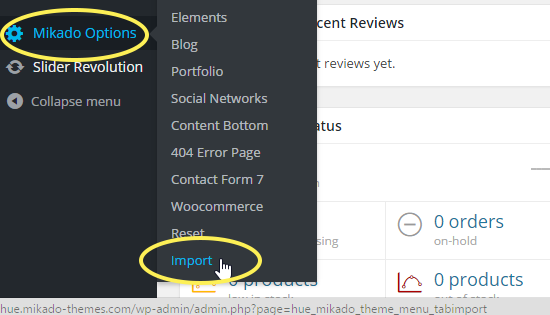
Navigate to Mikado Options > Import

- From the Import dropdown menu, choose the demo site that you would like to import
-
From the Import Type dropdown menu, choose what type of content you'd like to import:
- All - imports pages, content, widgets, and settings. We recommend this for users who would like to import a demo site exactly as it appears on our live demo.
- Content - imports only pages and their content. This option is recommended for users who would like to see how we've created our page layouts, but who want to keep their own settings in Mikado Options.
- Widgets - imports only widgets. This option is recommended for users who would only like to populate the theme’s widget areas with the widgets from their chosen demo. No other content is imported.
- Options - imports settings in Mikado Options only. This option is recommended for users who would like to achieve the same look and feel of their chosen demo site, but do not want to import any additional content.
- If you also wish to import media files (images, videos, sounds), make sure to set the Import attachments option to "Yes".
- Click on the Import button and wait for the import process to finish.
Updating Hue
You can update your theme by performing the following steps:
- Download the latest theme .zip file from ThemeForest
- Extract it and locate hue.zip
- Extract hue.zip and locate the hue folder
- Copy/Replace the contents of the hue folder to the /wp-content/themes/hue folder of your web site.
Troubleshooting FAQ
1. Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo content, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to the php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2. Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: http://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3. How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
4. How to translate or rename default theme labels?
You can use the Poedit software (http://poedit.net/wordpress) to translate/rename all the theme's labels. Another solution is to edit the theme folder/languages/en_US.po file directly in a text editor and manually edit the labels you want to translate.
5. Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By Wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
Ask your hosting provider to take care of this for you.
2. Using Hue
Once you've installed Hue, you can start building your site. In this section of the User Guide we will explain how you can set up your header, upload your logo, create your menu, set up your footer area, customize the general look and feel of your website, and create your first pages.
Setting Up the Header
One of the first things you might want to do after you have installed and activated your Hue theme is to set up your header area. The header contains the logo, menu, search bar, side area icon, and other optional widgets.
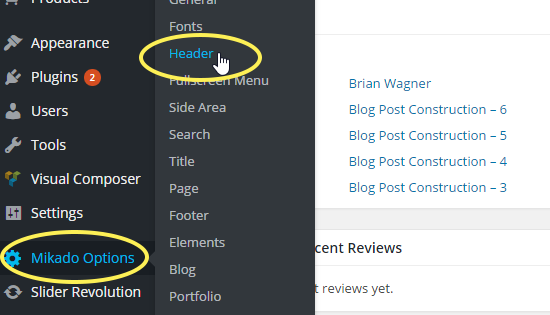
To set up your header, navigate to Mikado Options > Header from your WordPress admin panel. The settings you define here will be the default settings for all pages on your site. If you need any help in further understanding any of these options, please refer to the Mikado Options section of this User Guide.


Some options, such as the header skin and background color, can be overridden on a page to page basis from a specific page’s backend. For more information on how local page settings work, please refer to the Pages section of this User Guide.
Uploading Your Logo
To add your logo to the header, navigate to Mikado Options > Logo from your WordPress admin panel and click the upload button next to the Logo Image – Default field. After you upload your image and save the options, you should have a visible logo in your header area. For more information regarding the various logo types that can be uploaded, please refer to the Mikado Options section of this User Guide.


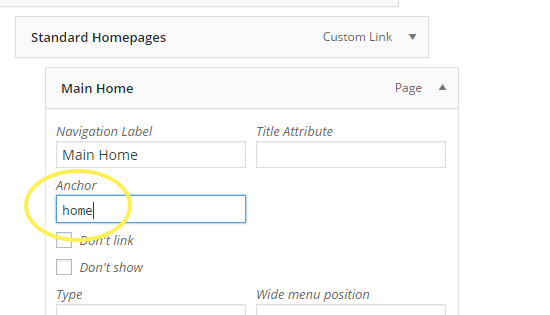
Menu Creation
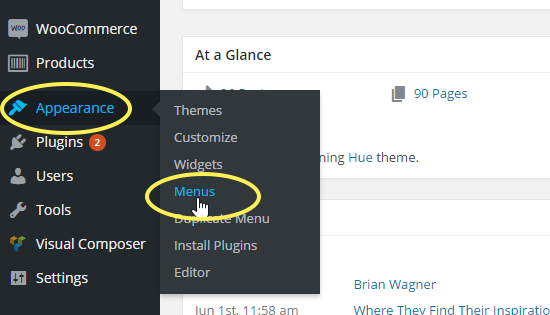
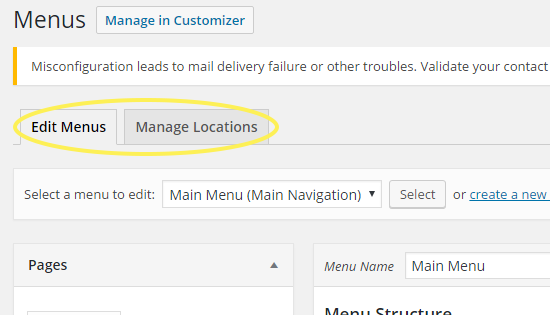
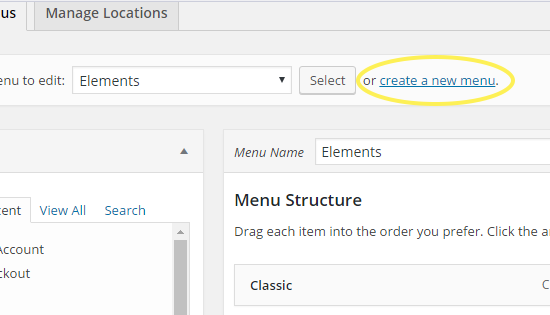
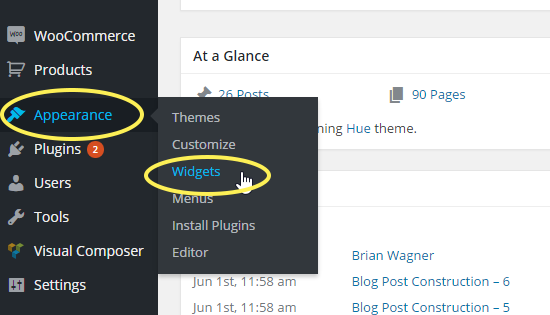
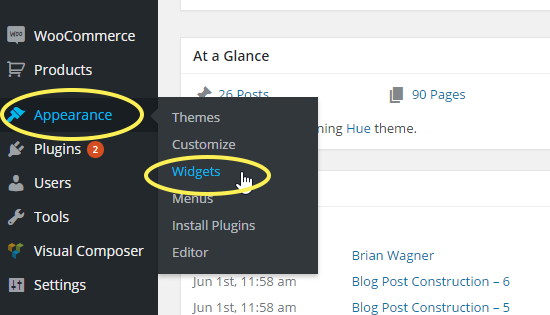
To create a new menu, navigate to Appearance > Menus from your WordPress admin panel and click on Create a new menu. Enter a name for your new menu and then click Create Menu.


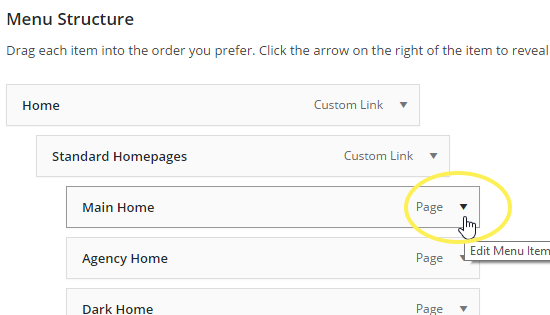
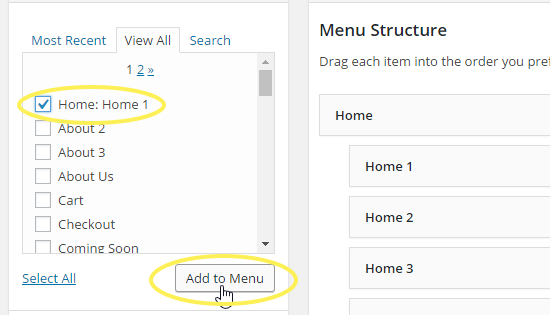
Every page that you have created will be listed in the section on the left named Pages. Simply check the pages that you would like to add to your menu and click the Add to Menu button. Once you have added pages to your menu, you can click and drag the menu items to rearrange them, or nest them one underneath the other.

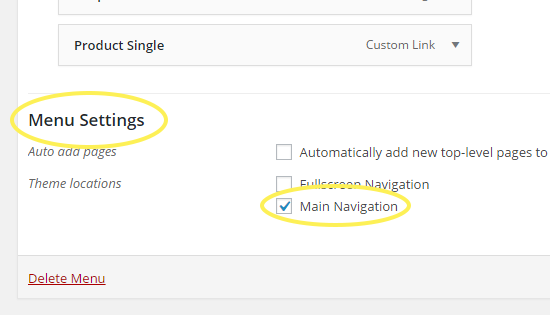
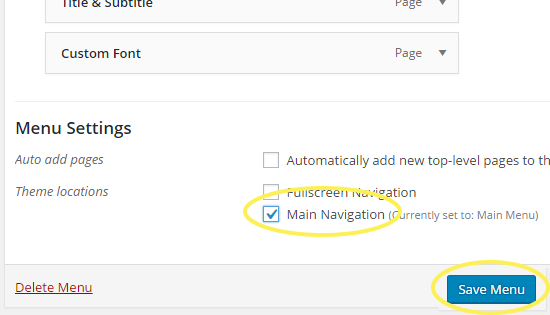
In the Menu Settings section (which is located underneath the Menu Structure section), check the checkbox next to Main Navigation and click Save Menu. This will activate the menu you have just created, and you should now see a functional menu in your header.

Footer
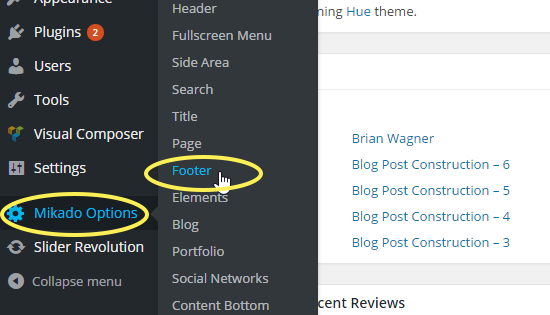
To set up your footer, navigate to Mikado Options > Footer from your WordPress admin panel.

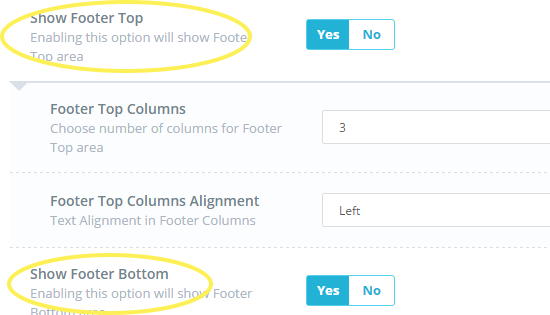
The settings you define here will be the default settings for all pages on your site. If you would like both the top and bottom footer areas to be displayed, make sure that both the Show Footer Top and Show Footer Bottom options are enabled. If you need any help understanding any of these options, please refer to the Mikado Options section of this user guide.

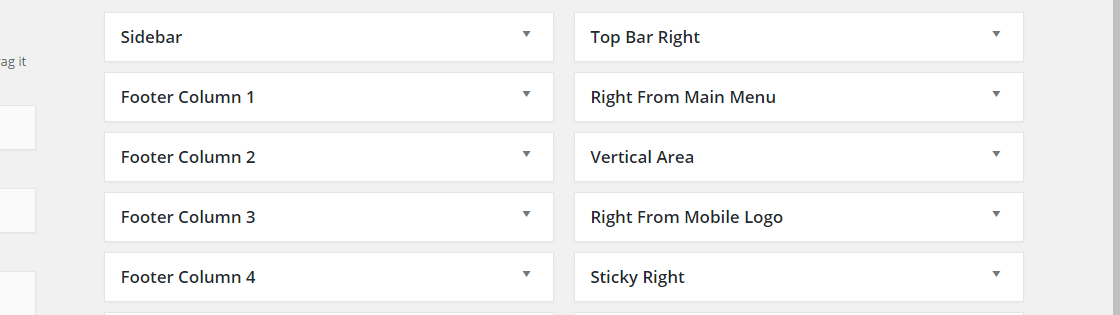
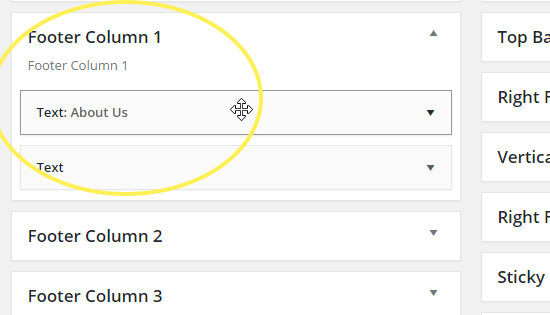
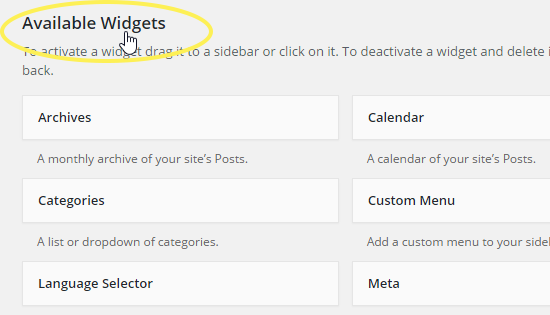
Content is added to your footer via widgets. Navigate to Appearance > Widgets from your WordPress admin panel. On the right side of your page you will see the widget areas for your footer. The widget areas for the top footer are named Footer Column 1, Footer Column 2, Footer Column 3, and Footer Column 4. On the left side of the Widgets page you will see the available widgets. To add a widget to one of the Footer widget areas, simply drag the desired widget to one of the Footer Column widget areas on the right.


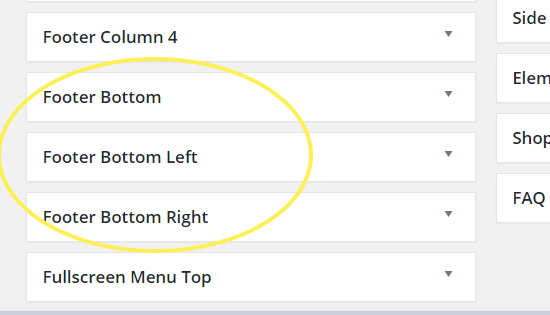
To add content to the bottom footer, simply add widgets to the Footer Bottom widget area, or the Footer Bottom Left and Footer Bottom Right widget areas.

General Look and Feel
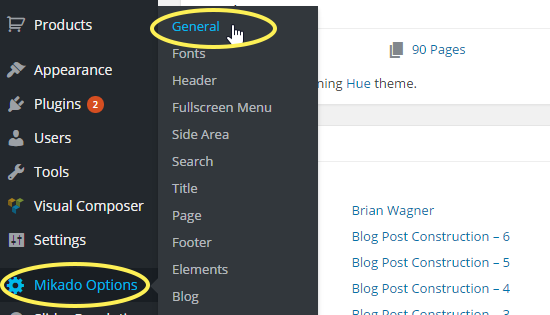
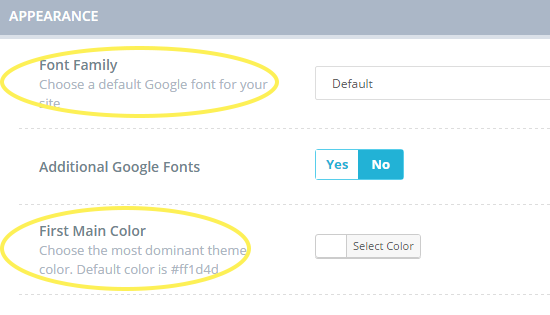
Now let’s set up the general look and feel of your site. If you have imported a demo site and would like to keep its general look and feel, then you do not need to do anything else. Otherwise, go to Mikado Options > General and in the Font Family field set a default font family for your site. Next, in the First Main Color field set a default main color for your site.


Now that you have set up the basic elements for your site, you’re ready to start building your pages.
Building Pages
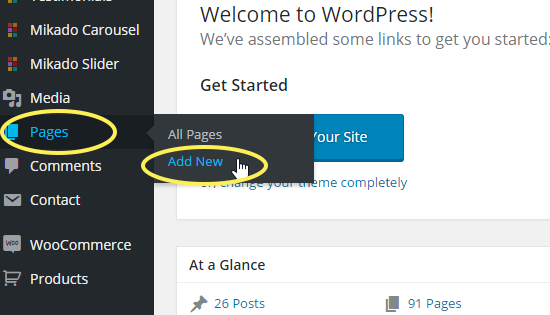
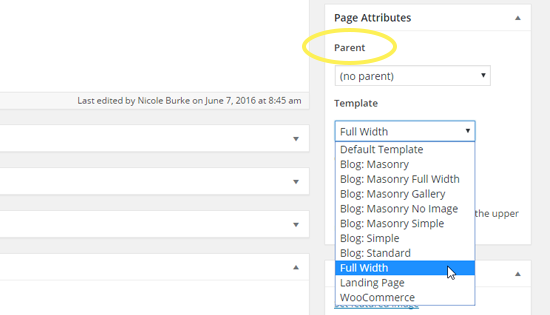
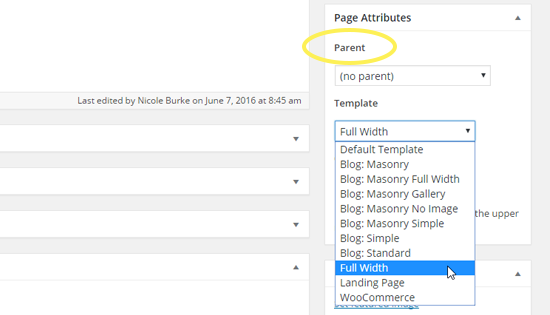
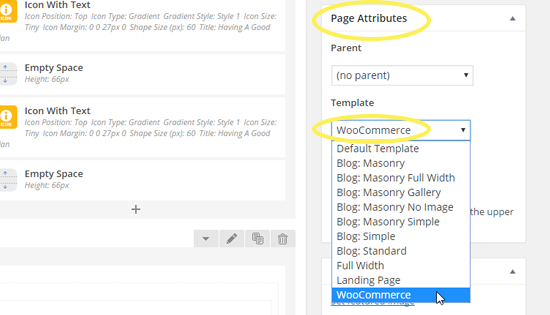
To create a new page, navigate to Pages > Add New from your WordPress admin panel. In the text field near the top of the screen enter a title for your page. After you have added a title, choose the “Full width” template from the section on the right named Page Attributes. This will allow you to add sections to your page that span across the whole width of the screen.


In the bottom section of your screen you will find local page settings. Any settings that you define here will override the global settings set in Mikado Options.
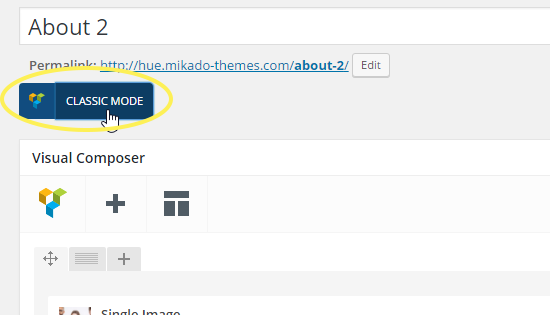
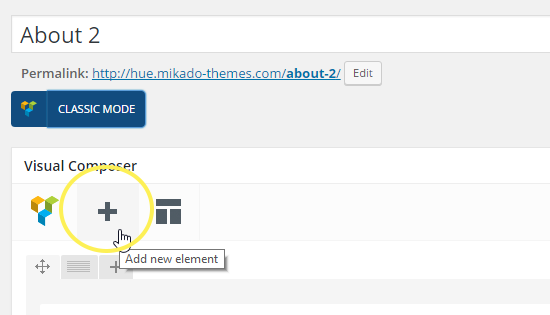
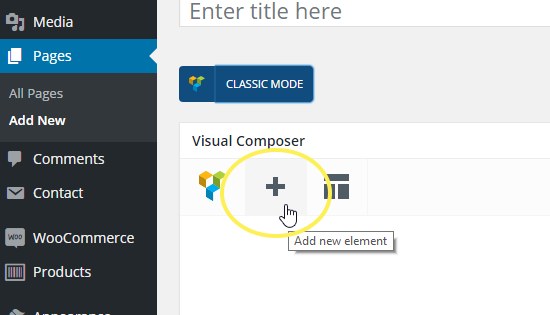
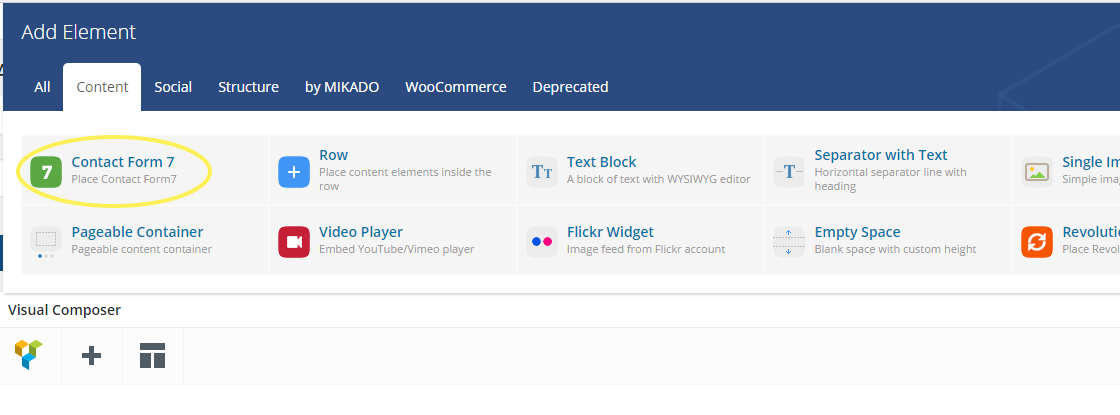
To start adding elements to your page, first make sure that you are in the backend editor view. If the blue button near the top left of the page says BACKEND EDITOR, click on it to enable the Visual Composer page builder view. Once you’re in the Visual Composer view, the blue button will say CLASSIC MODE. You can now click on the Add Element button to start adding elements to your page. You can learn more about elements in the Custom Shortcodes section of this user guide.



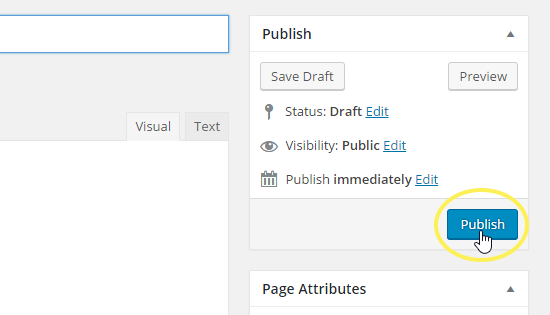
Finally, click the Publish button in the upper right section of the page. (If you made some changes on an already published page, you will see an Update button instead).

3. Pages
In this section of the User Guide we will discuss page creation in more detail, including the various page templates available in the theme, and all the page specific options.
When creating a new page, one of the first things you will probably want to do is to choose an appropriate template for your page. To this this, visit your page from the backend (or create a new page by going to Pages > Add new), and locate the Page Attributes section on the right side of the screen. Hue comes with a variety of page templates to choose from:

- Default Template - Select this template if you would like to create a standard page with your content inside the grid.
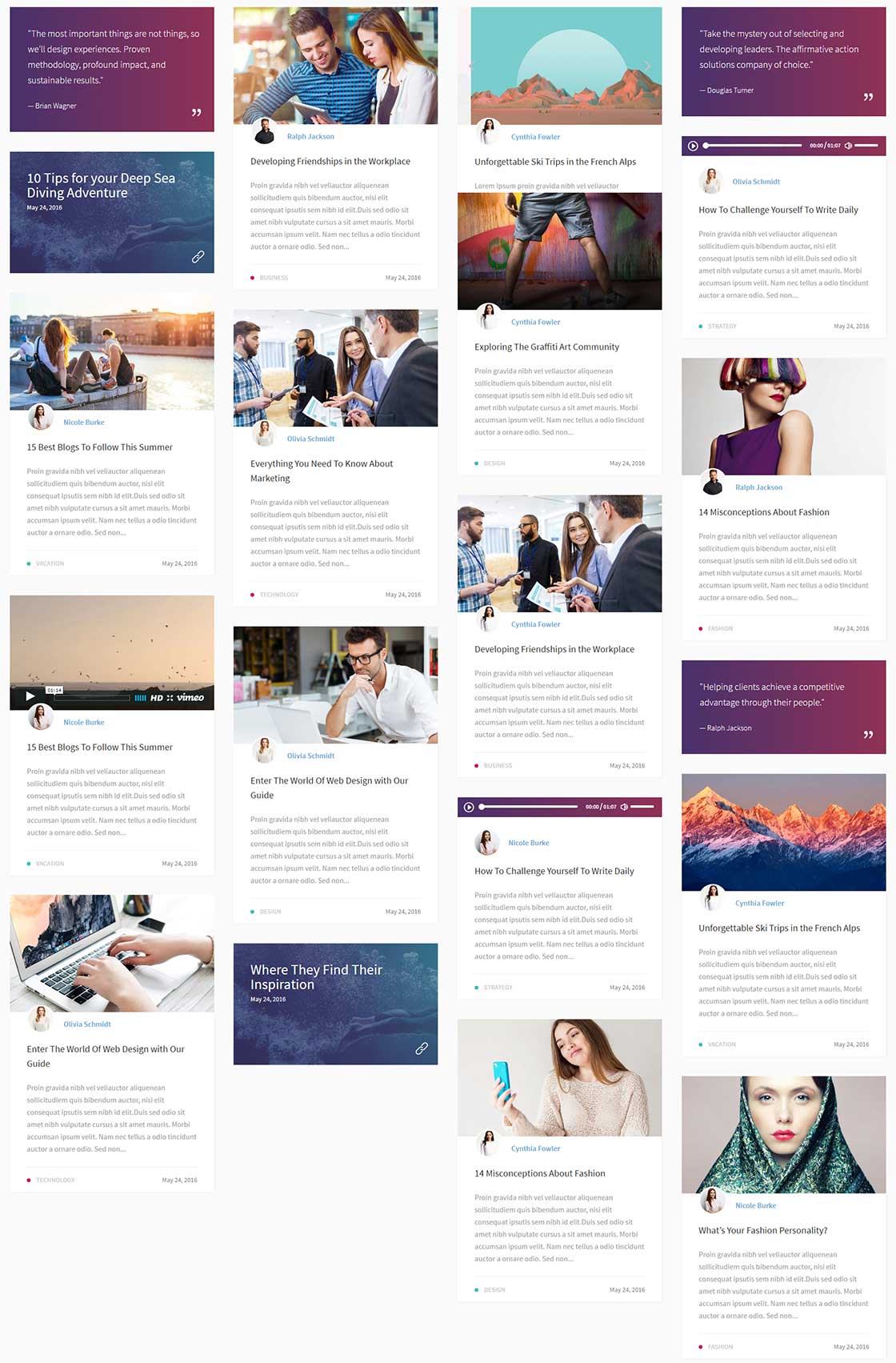
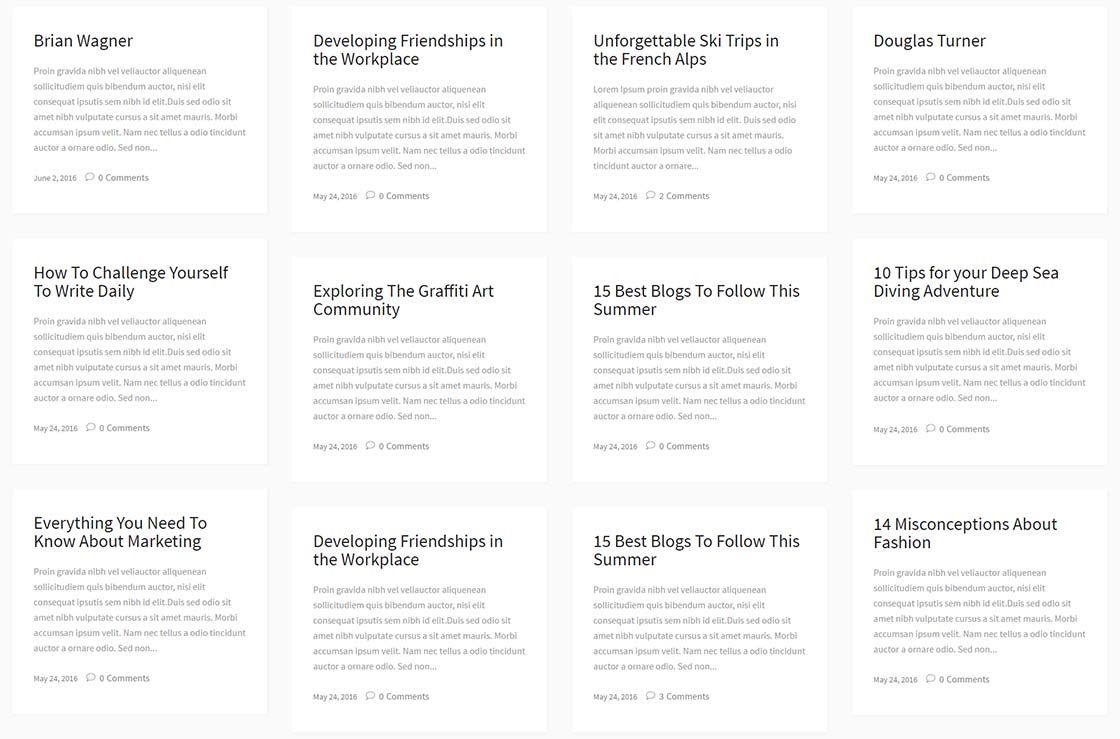
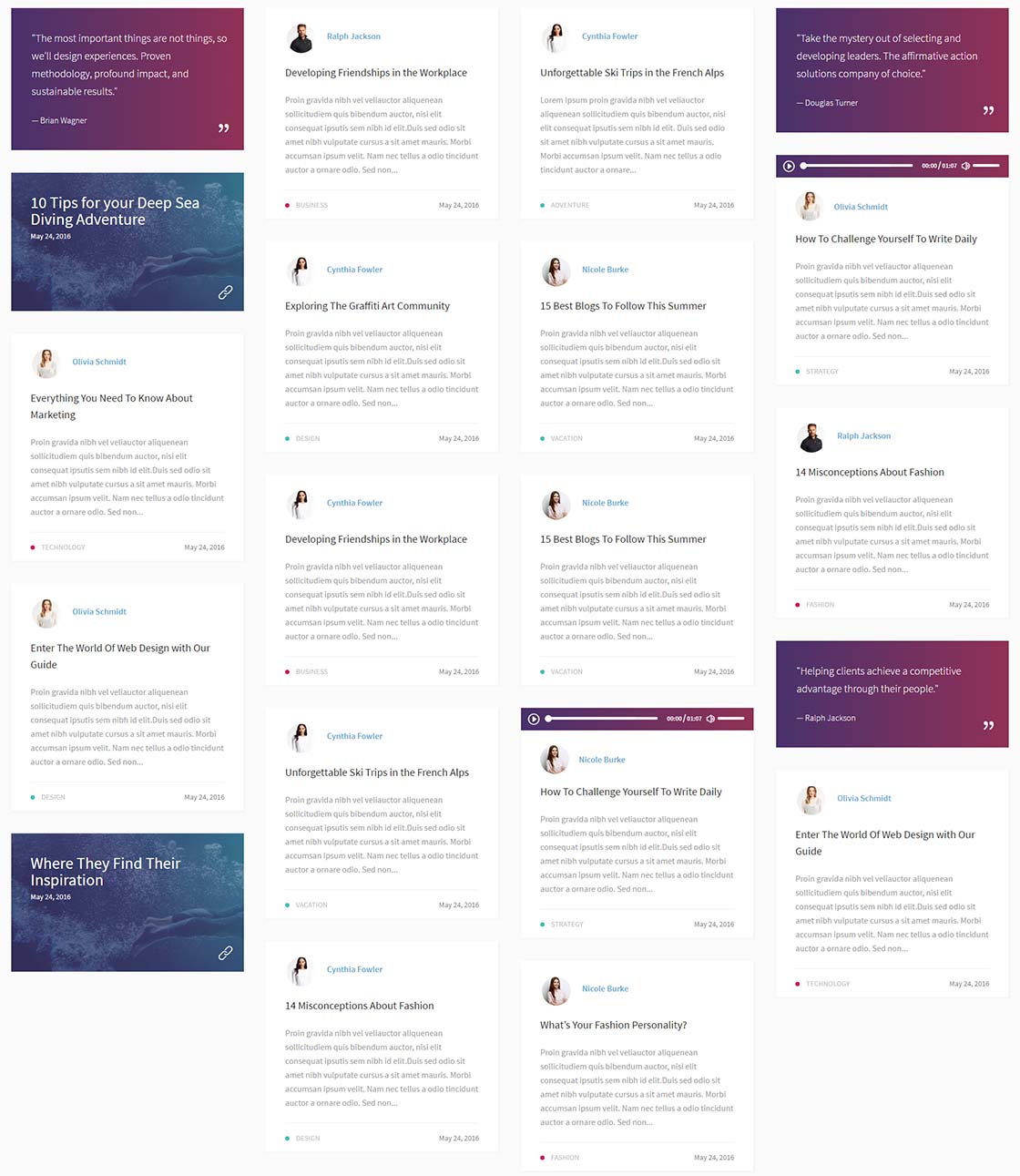
- Blog: Masonry* - Select this template to display a list of your blog posts on the page. The blog list will be displayed in a Masonry type grid.
- Blog: Masonry Full Width* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in a Masonry type grid that spans the width of the page.
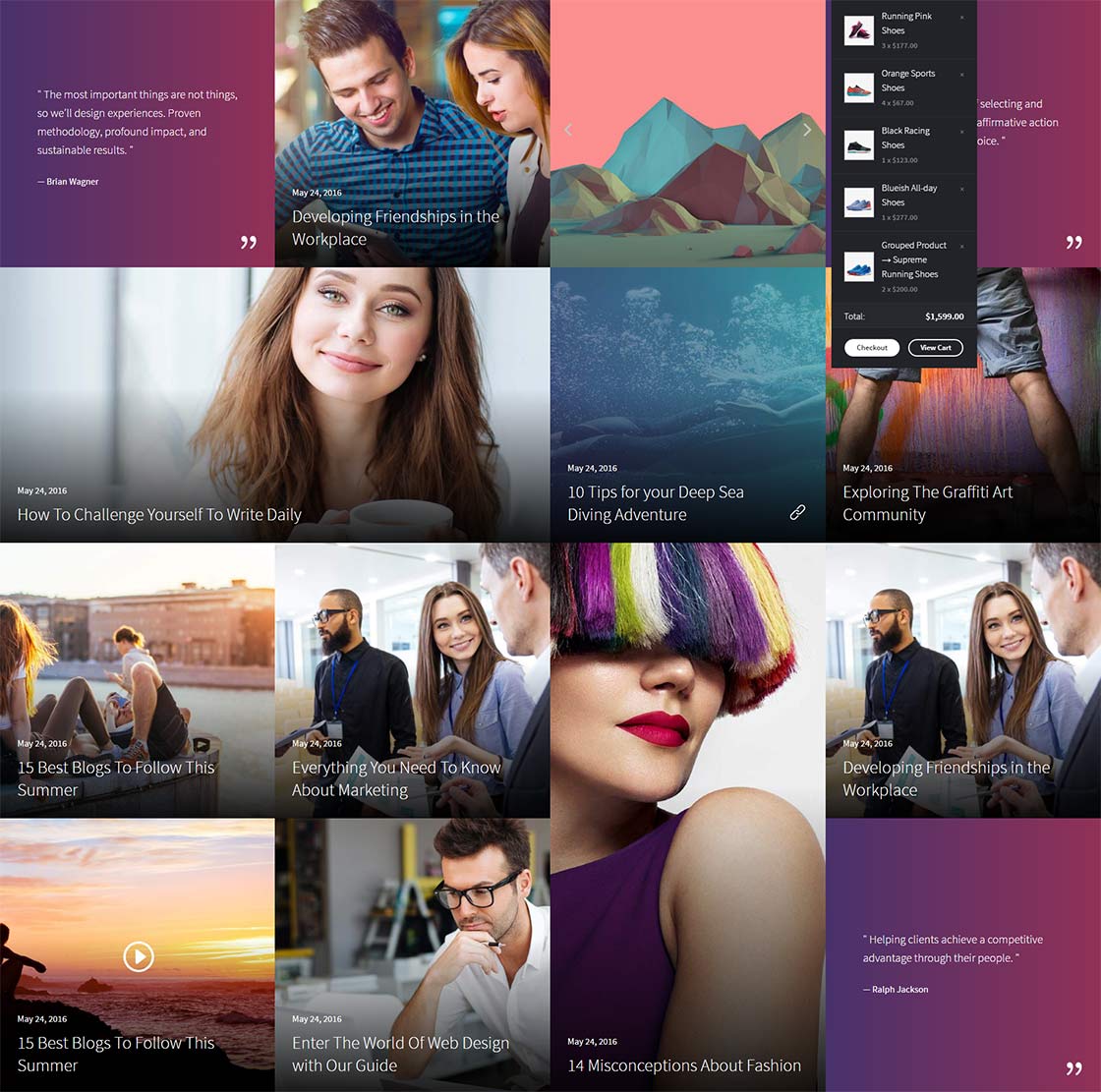
- Blog: Masonry Gallery* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in a Masonry Gallery type grid.
- Blog: Masonry No Image - Select this template to display a list of your blog posts on this page. The blog list will be displayed in a Masonry type grid without post featured images displayed.
- Blog: Masonry Simple - Select this template to display a list of your blog posts on this page. The blog list will be displayed in a simplified Masonry type grid.
- Blog: Simple - Select this template to display a list of your blog posts on this page. The blog list will be displayed in a simple list, without the post featured images displayed.
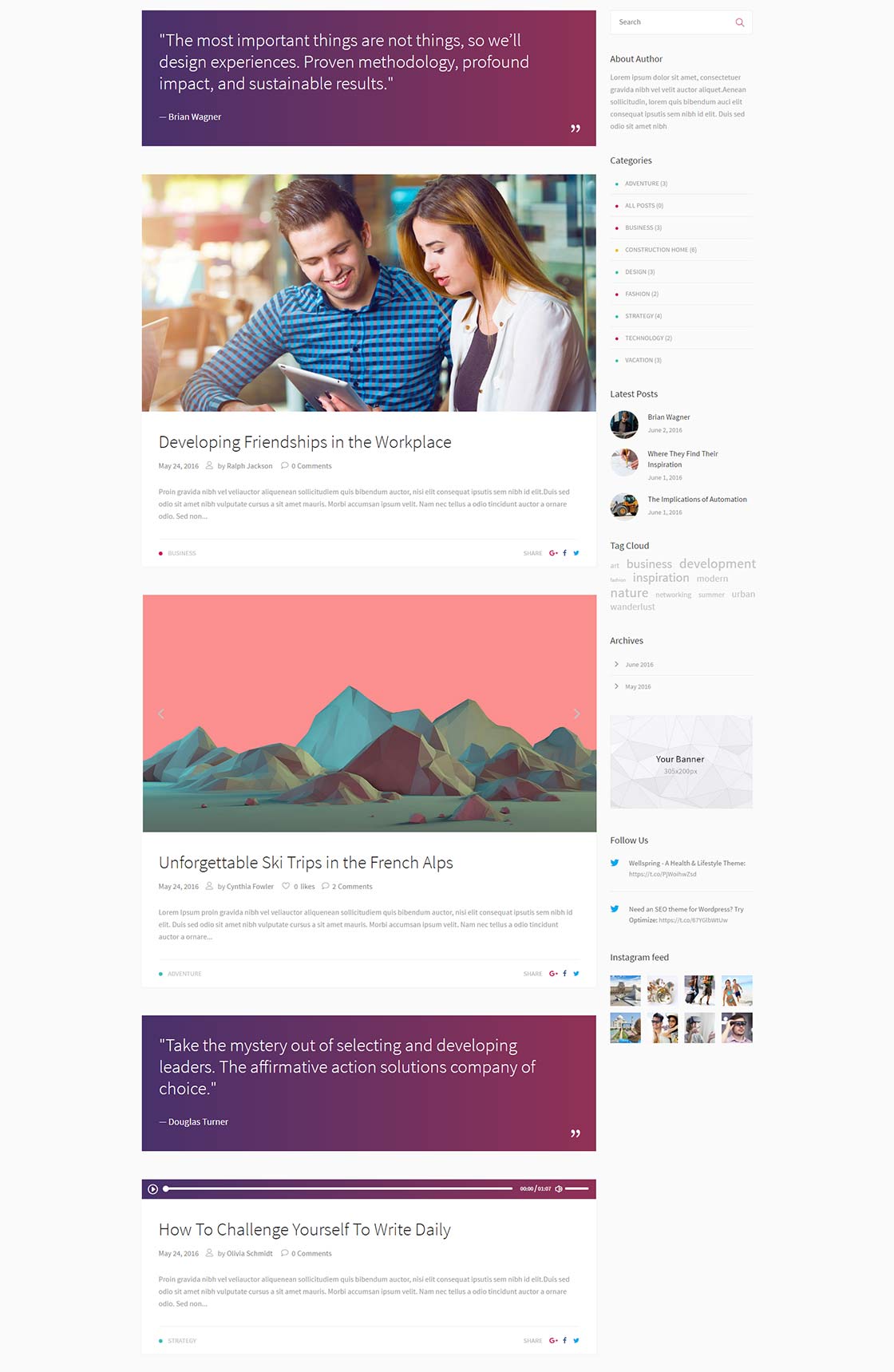
- Blog: Standard* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in the Standard layout (post info text located underneath the featured image).
- Full Width - Select this template if you would like to create a standard page with your content spanning across the full width of the page.
- Landing Page - With this template you can create a default landing page for your site, which you can use for example as a “Coming Soon” page. Pages that have been set to the Landing Page template will not display a header and footer.
- WooCommerce - Select this template for your WooCommerce “Shop” page.
*All of the blog templates listed above are used for displaying blog posts in various manners.
Now that you have chosen an appropriate template, let’s go over the custom fields available for pages.
Mikado Blog
- Blog Category - Choose a category of posts to display (only if you are using one of the blog list templates for this page).
- Number of Posts - Set a number of posts to display (only if you are using one of the blog list templates for this page).
Mikado Content Bottom
-
Enable Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Sidebar to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
Mikado Footer
- Disable Footer Image for this Page - Set this option to "Yes" to disable the footer image in this page.
- Footer Skin - Choose a skin for the footer on this page.
- Background Image - Set a background image for the footer on this page.
- Enable Uncovering Footer for this Page - Set this option to "Yes" to enable the uncovering footer functionality for this page.
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
Mikado General
- Page Background Color - Set a background color for this page.
- Page Padding - Set padding for the page. Please input the padding in a top right bottom left format (e.g. 10px 0 10px 0).
- Always Put Content Behind Header - Set this option to "Yes" if you would like the page content to be placed behind the header (with the header covering the top of the content).
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Page Transition - Choose a type of page transition for this page.
- Show Likes - Set this option to "Yes" to display likes on this page.
- Show Comments - Set this option to "Yes" to display comments on this page.
Mikado Header
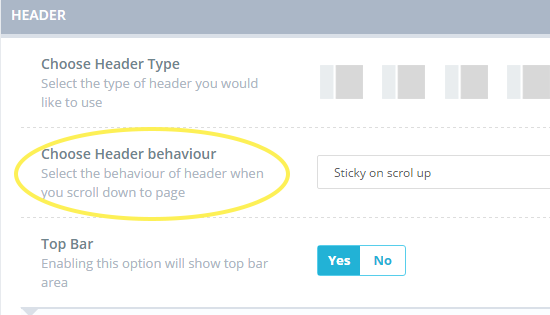
- Choose Header Type - Choose a header type to use on this page. Depending on the header type you choose you will be presented with a set of styling options for the header.
- Choose Header Behaviour - Choose a behaviour type for the header on this page.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Enable Header Style on Scroll - By enabling this option, you will enable the header to change styles ("Light" or "Dark") on scroll, depending on row settings. You can define whether the header will be "Light" or "Dark" when located over a certain row on your page by going to edit that row and setting your desired header skin in the Header Style field.
- Header in Grid - Set this option to "Yes" to place the header content in grid.
- Background Color - Set a background color for the header.
- Transparency - Set a background transparency for the header.
-
Header Area Border - Set this option to "Yes" to enable a border on the header.
- Border Color - Set a color for the border.
- Scroll Amount for Sticky Header Appearance - Set the scroll amount (how many pixels you need to scroll down the page) at which the sticky header will appear when enabled. You can also optionally set the "Browser Height" option to "Yes" if you would like the sticky header to automatically appear after the height of the browser has been scrolled past.
Top Bar
-
Enable Top Bar on This Page - Set this option to "Yes" to enable the top bar only for this page.
- Top Bar Skin - Choose a skin style for the top bar on this page.
- Top Bar Background Color - Choose a background color for the top bar on this page.
- Top Bar Background Color Transparency - Set a transparency (value between 0 and 1, where 0 is fully transparent and 1 is fully opaque) for the top bar on this page.
Mikado Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Mikado Title
-
Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes".
-
Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
- Enable Breadcrumbs - Set this option to "Yes" to display breadcrumbs along with the page title when using the "Default" title area type.
- Choose Title Text Size - Choose a predefined text size for the title.
-
Animated Gradient Overlay - Set this option to "Yes" to enable an animated gradient overlay on the title area.
- Animated Gradient Overlay Colors - Set colors for the animated gradient overlay.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the page title text.
- Breadcrumb Color - Set a color for the breadcrumb text.
- Background Color - Set a background color for the title area.
-
Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
-
Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
- Disable Title Bottom Border - Set this option to "Yes" to disable the bottom border on the title.
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Choose a color for the subtitle text.
-
Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
4. Blog
In this section of the User Guide we will discuss the creation of blog posts and all the available options for each post, setting up pages to display blog listings, as well as how to change the date format for your posts.
Blog Posts
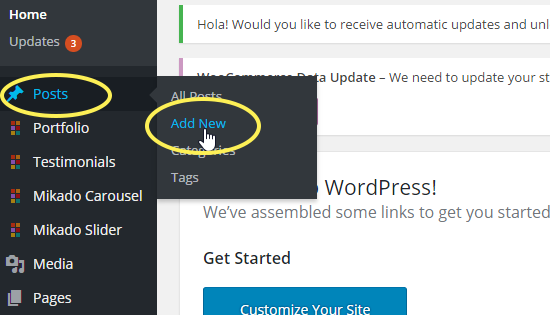
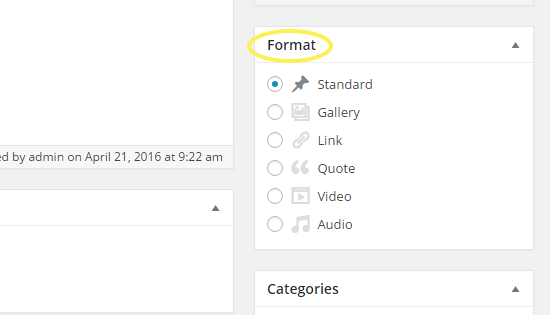
To create a new blog post, go to Posts > Add New from your WordPress admin panel. First, you need to enter a title for your blog post in the text field near the top of the screen. Then choose a format for your blog post in the Format section on the right side of the screen.


Let's take a look at the available blog post formats:
- Standard - This is the default blog format. You can start adding content with the Visual Composer page builder.

- Gallery - this format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page. A field named Mikado Gallery Post Format will appear at the bottom section of the page, and here you can upload and add your gallery images.

- Link - a field named Mikado Link post format will appear at the bottom section of the page. Here you can enter the full URL of the page you would like to link to.

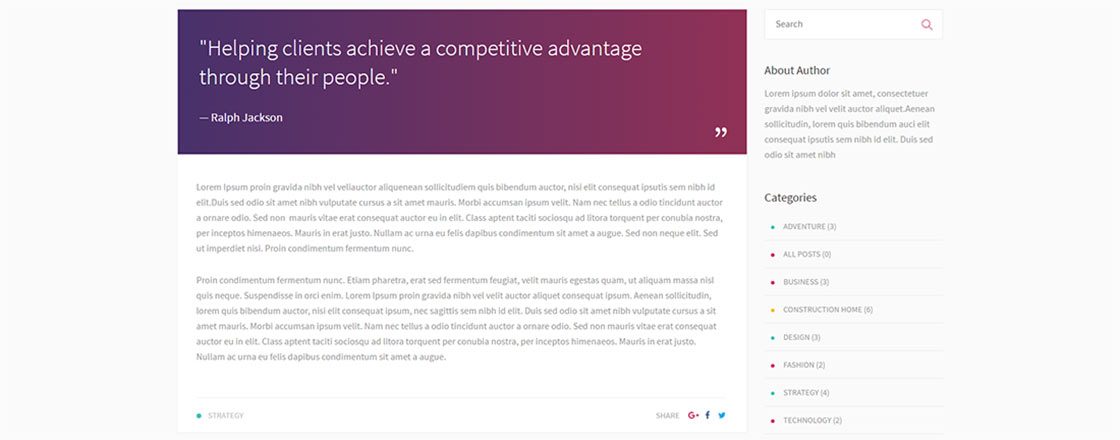
- Quote - a field named Mikado Quote post format will unfold at the bottom section of the page. Here you can enter the quote you would like to display.

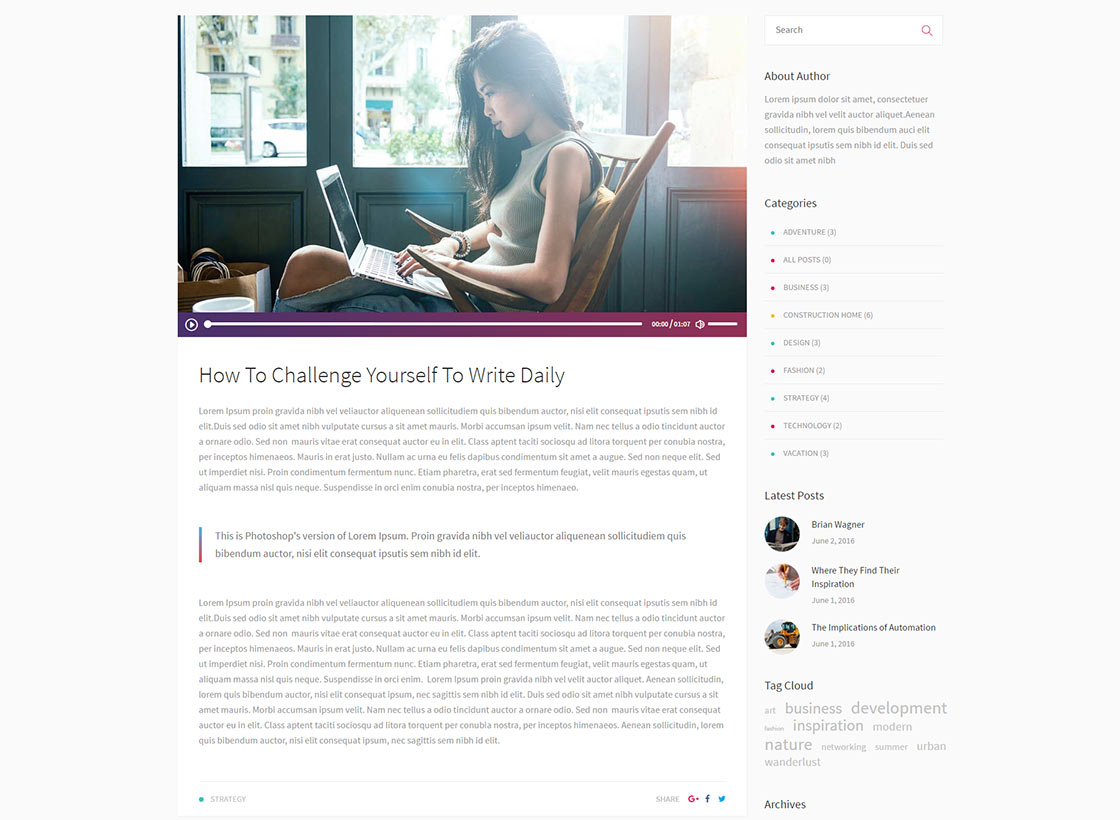
- Video - a field named Mikado Video post format will appear in the bottom section of the page. Here you can enter your video links. You can link videos from YouTube or Vimeo, or alternatively, host your own videos. If you decide to self-host your video files, you need to upload the video files via the Media section, and then enter the path to your video files in the corresponding fields. We recommend uploading videos in all three formats (WEBM, MP4, and OGV) in order to ensure compatibility with all modern browsers. In the Video Image field you can upload a background image that will be visible while the video is loading.

- Audio - a field named Mikado Audio post format will appear in the bottom section of the page. Here you can enter the path to an audio file you have previously uploaded to the Media Library.

Now it's time to categorize this post:
- Beneath the Format section you will see a section named Categories. Here you can select the categories that you would like to add this post to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
- Once you've selected the categories you would like to add your post to, click the Publish button. Congratulations, you've just published your first blog post!
- Beneath the Categories section you will see the Tags and Featured Image sections. Here you can add tags to your post, and set a featured image which will be displayed for this post on blog list pages.
Now that we have published our first blog post, let’s go over the available custom fields for blog posts.
Mikado Content Bottom
-
Enable Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Sidebar to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
Mikado Footer
- Disable Footer Image for this Page - Set this option to "Yes" to disable the footer image in this page.
- Footer Skin - Choose a skin for the footer on this page.
- Background Image - Set a background image for the footer on this page.
- Enable Uncovering Footer for this Page - Set this option to "Yes" to enable the uncovering footer functionality for this page.
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
Mikado General
- Page Background Color - Set a background color for this page.
- Page Padding - Set padding for the page. Please input the padding in a top right bottom left format (e.g. 10px 0 10px 0).
- Always Put Content Behind Header - Set this option to "Yes" if you would like the page content to be placed behind the header (with the header covering the top of the content).
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Page Transition - Choose a type of page transition for this page.
- Show Likes - Set this option to "Yes" to display likes on this page.
- Show Comments - Set this option to "Yes" to display comments on this page.
Mikado Header
- Choose Header Type - Choose a header type to use on this page. Depending on the header type you choose you will be presented with a set of styling options for the header.
- Choose Header Behaviour - Choose a behaviour type for the header on this page.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Enable Header Style on Scroll - By enabling this option, you will enable the header to change styles ("Light" or "Dark") on scroll, depending on row settings. You can define whether the header will be "Light" or "Dark" when located over a certain row on your page by going to edit that row and setting your desired header skin in the Header Style field.
- Header in Grid - Set this option to "Yes" to place the header content in grid.
- Background Color - Set a background color for the header.
- Transparency - Set a background transparency for the header.
-
Header Area Border - Set this option to "Yes" to enable a border on the header.
- Border Color - Set a color for the border.
- Scroll Amount for Sticky Header Appearance - Set the scroll amount (how many pixels you need to scroll down the page) at which the sticky header will appear when enabled. You can also optionally set the "Browser Height" option to "Yes" if you would like the sticky header to automatically appear after the height of the browser has been scrolled past.
Top Bar
-
Enable Top Bar on This Page - Set this option to "Yes" to enable the top bar only for this page.
- Top Bar Skin - Choose a skin style for the top bar on this page.
- Top Bar Background Color - Choose a background color for the top bar on this page.
- Top Bar Background Color Transparency - Set a transparency (value between 0 and 1, where 0 is fully transparent and 1 is fully opaque) for the top bar on this page.
Mikado Post
- Dimensions For Masonry Gallery - Choose dimensions for the featured image when using the Masonry Gallery type of blog list.
Mikado Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Mikado Title
-
Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes".
-
Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
- Enable Breadcrumbs - Set this option to "Yes" to display breadcrumbs along with the page title when using the "Default" title area type.
- Choose Title Text Size - Choose a predefined text size for the title.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the page title text.
- Breadcrumb Color - Set a color for the breadcrumb text.
- Background Color - Set a background color for the title area.
-
Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
-
Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
- Disable Title Bottom Border - Set this option to "Yes" to disable the bottom border on the title.
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Choose a color for the subtitle text.
-
Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
Blog Lists
After you have created enough posts, you need to also create a blog list on which all of these posts will be displayed. To create a blog list, you first need to create a new page on which your blog list will be displayed, and in the page's backend find the Templates dropdown on the right side of the screen. Then simply choose from one of the following options:
- Blog: Masonry
- Blog: Masonry Full Width

- Blog: Masonry Gallery

- Blog: Masonry No Image

- Blog: Masonry Simple

- Blog: Simple

- Blog: Standard

By choosing one of the blog templates you will have set this page to automatically show a list of your blog posts. All you need to do now is publish the page.
Date Format
If you wish to change the date format on blog posts, navigate to Settings > General > Date Format from your WordPress admin, and select your format of choice.
5. Portfolio
In this section of the User Guide we will discuss the creation of portfolio items, as well as how to add portfolio lists to your website pages.
Portfolio Items
To create a new portfolio item:
-
Navigate to Portfolio > Add new from your WordPress admin panel.

- Enter a title for your portfolio item in the text field near the top of the page.
-
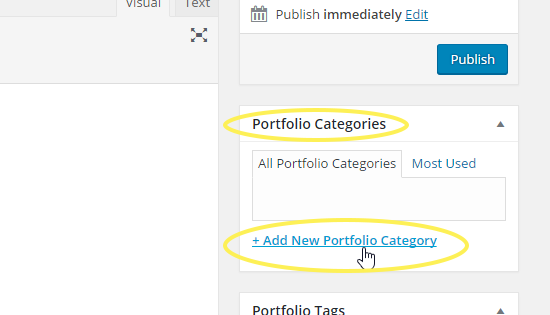
On the right side of the screen you will see a section named Portfolio Categories. Here you can select the categories that you would like to add this portfolio item to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.

- Once you have checked the categories you would like to add your post to, click the Publish button.
Beneath the Portfolio Categories section are the Portfolio Tags, Attributes, and Featured Image sections. In the Portfolio Tags section, you can enter tags for this portfolio item. In the Attributes section, you can set the order in which you would like this portfolio item to appear in portfolio lists. In the Featured Image section, you can set an image to be displayed for this item on portfolio lists.
Now that you have set up your first portfolio item, let’s go over the available custom fields for portfolio items.
Mikado Content Bottom
-
Enable Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Sidebar to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
Mikado Footer
- Disable Footer Image for this Page - Set this option to "Yes" to disable the footer image in this page.
- Footer Skin - Choose a skin for the footer on this page.
- Background Image - Set a background image for the footer on this page.
- Enable Uncovering Footer for this Page - Set this option to "Yes" to enable the uncovering footer functionality for this page.
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
Mikado General
- Page Background Color - Set a background color for this page.
- Page Padding - Set padding for the page. Please input the padding in a top right bottom left format (e.g. 10px 0 10px 0).
- Always Put Content Behind Header - Set this option to "Yes" if you would like the page content to be placed behind the header (with the header covering the top of the content).
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Page Transition - Choose a type of page transition for this page.
- Show Likes - Set this option to "Yes" to display likes on this page.
- Show Comments - Set this option to "Yes" to display comments on this page.
Mikado Header
- Choose Header Type - Choose a header type to use on this page. Depending on the header type you choose you will be presented with a set of styling options for the header.
- Choose Header Behaviour - Choose a behaviour type for the header on this page.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Enable Header Style on Scroll - By enabling this option, you will enable the header to change styles ("Light" or "Dark") on scroll, depending on row settings. You can define whether the header will be "Light" or "Dark" when located over a certain row on your page by going to edit that row and setting your desired header skin in the Header Style field.
- Header in Grid - Set this option to "Yes" to place the header content in grid.
- Background Color - Set a background color for the header.
- Transparency - Set a background transparency for the header.
-
Header Area Border - Set this option to "Yes" to enable a border on the header.
- Border Color - Set a color for the border.
- Scroll Amount for Sticky Header Appearance - Set the scroll amount (how many pixels you need to scroll down the page) at which the sticky header will appear when enabled. You can also optionally set the "Browser Height" option to "Yes" if you would like the sticky header to automatically appear after the height of the browser has been scrolled past.
Top Bar
-
Enable Top Bar on This Page - Set this option to "Yes" to enable the top bar only for this page.
- Top Bar Skin - Choose a skin style for the top bar on this page.
- Top Bar Background Color - Choose a background color for the top bar on this page.
- Top Bar Background Color Transparency - Set a transparency (value between 0 and 1, where 0 is fully transparent and 1 is fully opaque) for the top bar on this page.
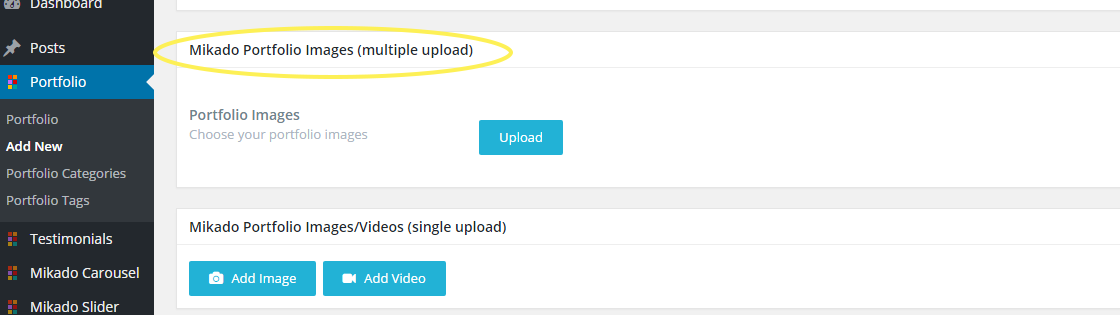
Mikado Portfolio Images (multiple upload)
This section allows you to upload multiple images at once:

- Click the Upload button.
- Fill your gallery with images. You can do this by simply dragging and dropping them into the window. Alternatively, click on Add to Gallery on the left, and select files from your media library to add.
- Once added to the gallery, you can write captions for the images and reorder them by clicking and dragging.
- Click the Update gallery button.
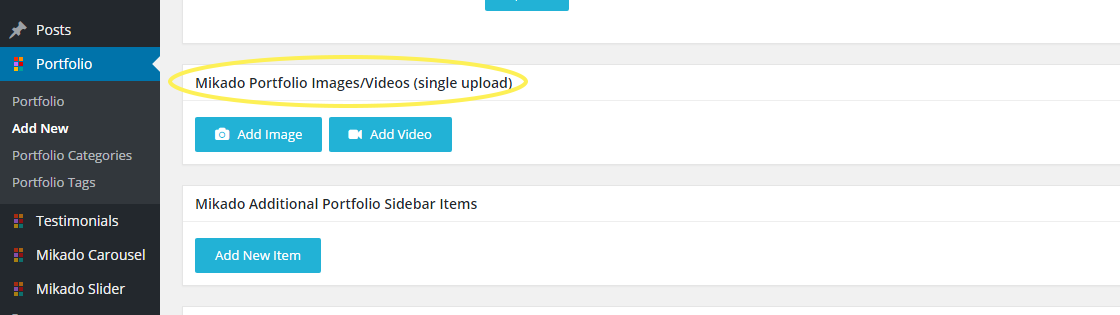
Mikado Portfolio Images/Videos (single upload)
This section is meant for uploading single files. The advantage of using this method is that you can upload videos, whereas in multiple upload, only images can be used. Note that you can combine both upload methods.
Mikado Additional Portfolio Sidebar Items
If you wish to add additional items to your portfolio sidebar, you can do so here by clicking the Add New Item button.
Mikado Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Mikado Title
-
Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes".
-
Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
- Enable Breadcrumbs - Set this option to "Yes" to display breadcrumbs along with the page title when using the "Default" title area type.
- Choose Title Text Size - Choose a predefined text size for the title.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the page title text.
- Breadcrumb Color - Set a color for the breadcrumb text.
- Background Color - Set a background color for the title area.
-
Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
-
Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
- Disable Title Bottom Border - Set this option to "Yes" to disable the bottom border on the title.
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Choose a color for the subtitle text.
-
Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
Mikado Portfolio Settings
- Portfolio Type - Choose a layout for your portfolio single project. You can choose from the following portfolio types:
Portfolio Big Images
Portfolio Big Slider
Portfolio Small Images
Portfolio Small Slider
Portfolio Masonry
Portfolio Gallery
You can also choose one of the Portfolio Custom types, if you would like to build your portfolio from scratch via shortcodes, like you would any other page.
- "Back To" Link - Chose the page you would like the "back to" link to lead to
- Portfolio External Link - This applies to portfolio lists. If you wish to take viewers to an external site once they click on this portfolio item, enter its full URL here. If you enter a URL in this field, when you click on this portfolio item in the portfolio list, instead of opening the portfolio item it will open the URL you entered. You can also choose whether you would like the link to open in the same browser tab or a new browser tab.
- Dimensions for Masonry - Choose an image layout for this portfolio item when it appears in a masonry type portfolio list.
Portfolio Lists
A portfolio list displays a listing of your portfolio items, each of which can be clicked on for a detailed overview of the single portfolio item.
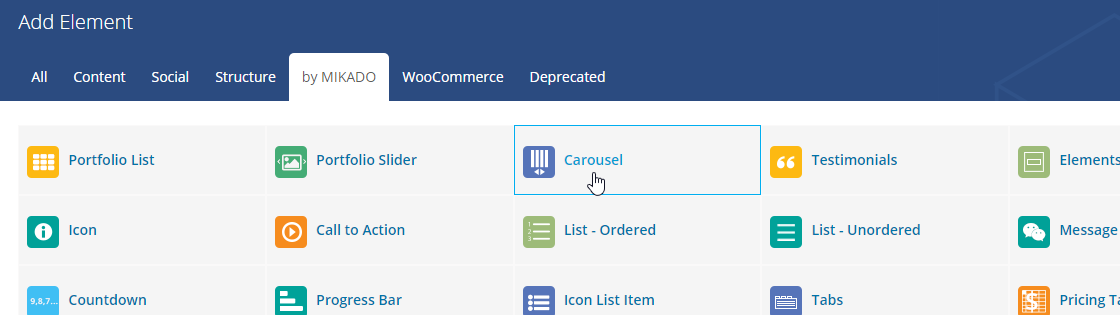
Portfolio lists are added to pages via the Portfolio List shortcode. You also have the option to create a portfolio slider using the Portfolio Slider shortcode. To add a portfolio list to a page, navigate to the backend of that page and add the Portfolio List element to the page via VIsual Composer (by clicking on the Add Element button, and then choosing the Portfolio List element from the element selection screen). For a comprehensive overview of all the options provided in the Portfolio List and Portfolio Slider elements, please see the Custom Shortcodes section of this User Guide.
7. Mikado Options
This section of the User Guide provides a comprehenisve overview of all the settings available in the Mikado Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
General
Branding
- Hide Logo - Set this option to "Yes" to hide the logo from your website.
Standard, Minimal & Boxed Header Logo
- Logo Image - Default - Upload a default logo for your website.
- Logo Image - Dark - Upload a logo to be displayed on the "Dark" header skin.
- Logo Image - Light - Upload a logo to be displayed on the "Light" header skin.
- Logo Image - Sticky - Upload a logo to be displayed on the sticky header.
Divided Header Logo
- Logo Image Divided - Upload a default logo for the Divided header type.
- Logo Image - Divided Dark - Upload a logo to be displayed on the "Dark" header skin for the Divided header type.
- Logo Image - Divided Light - Upload a logo to be displayed on the "Light" header skin for the Divided header type.
- Logo Image - Divided Sticky - Upload a logo to be displayed on the sticky header for the Divided header type
Centered Header Logo
- Logo Image Centered - Upload a default logo for the Centered header type.
- Logo Image - Centered Dark - Upload a logo to be displayed on the "Dark" header skin for the Centered header type.
- Logo Image - Centered Light - Upload a logo to be displayed on the "Light" header skin for the Centered header type.
- Logo Image - Centered Sticky - Upload a logo to be displayed on the sticky header for the Centered header type
Vertical Header Logo
- Logo Image - Vertical Header - Upload a logo to be displayed in the vertical header.
Mobile Header Logo
- Logo Image - Mobile - Upload a logo to be displayed on the mobile header.
Appearance
- Font Family - Set the default font family for your website.
- Additional Google Fonts - Set this option to "Yes" if you would like to add aditional Google Fonts to your website. These fonts are not set on any specific elements, just added to the site stylesheet, so they can be added to elements via custom css, or used in the Custom Font element.
- First Main Color - Set a first main color for your website.
- Page Background Color - Set a background color for your pages.
- Text Selection Color - Set a color for text selection.
- Gradient Colors - Set the start and end colors for all gradient styles.
-
Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for your site, the content will be fitted in a centrally positioned grid.
- Page Background Color - Set a background color for outside the boxed content.
- Background Image - Set a background image for the content outside the box.
- Background Pattern - Set a background pattern for the content outside the box.
- Background Image Attachment - Choose whether the background image will be fixed or can be scrolled.
- Initial Width of Content - Choose the initial width of your content in grid. This option only takes effect on pages set to the "Default Template" and rows set to "In Grid".
- Preload Pattern Image - Set a preload pattern image to be displayed until images are loaded.
- Element Appearance - For animated elements, set the distance (related to browser bottom) at which the animation will start.
Behavior
- Smooth Scroll - Set this option to "Yes" to enable a smooth scrolling effect on your pages.
-
Smooth Page Transitions - Set this option to "Yes" if you would like to enable smooth loading transitions between pages on your website.
- Page Loader Background Color - Set a color to display in the background while the page is loading.
- Loader Style - Choose a spinner type to display while the page is loading, and set a color for the spinner. The spinner is used as a signal that a page is loading in the background.
-
True AJAX Transitions - Set this option to "Yes" if you would like to enable AJAX page transitions. If this option is set to "No" your pages will load with a transition that mimics AJAX behaviour.
- Page Transition - Choose an AJAX page transition.
- List of URLs Loaded Without AJAX - To disable AJAX transitions on certain pages, enter their full URLs here (for example: http://www.mydomain.com/forum/).
- Elements Animation on Mobile/Touch Devices - Set this option to "Yes" if you want to enable element (shortcode) animations on mobile / touch devices.
- Show "Back to Top" Button - Set this option to "Yes" to display a "Back to Top" button on your website.
- Responsiveness - Set this option to "Yes" to enable responsiveness on your website.
Custom Code
- Custom CSS - You can input any custom CSS into this field and it will take effect on your site.
- Custom JS - You can input any custom Javascript into this field and it will take effect on your site. The entered code will be executed on domready. If using jQuery, please note that the jQuery selector is "$j" because of the conflict mode.
Fonts
Headings
Here you can set up all styles for heading tags (H1-H6)
Headings Responsive
Here you can set up responsive styles for headings (H1-H6), when viewed on tablet and mobile devices.
Text
- Paragraph - Set styles for paragraph text.
- Paragraph Responsive (Tablet Portrait View) - Set styles for paragraph text when viewed on a tablet in portrait view.
- Paragraph Responsive (Mobile Devices) - Set styles for paragraph text when viewed on mobile devices.
- Links - Set styles for link text.
Header
Header
- Choose Header Type - Choose the type of header you would like to use. Below we will describe the options for each header type separately.
- Choose Header Behaviour - Choose a header behaviour type.
-
Top Bar - Set this option to "Yes" to enable the top bar on the header.
-
Choose Top Bar Layout - Set a layout for the top bar.
- Choose Columns Width - Set the width of the top bar columns..
-
Top Bar in Grid - Set this option to "Yes" if you would like the top bar content to be displayed in grid.
- Grid Background Color - Set a background color for the top bar contents that are in grid.
- Grid Background Transparency - Set a background transparency for the top bar contents that are in grid.
- Background Color - Set a background color for the top bar.
- Background Transparency - Set a background transparency for the top bar.
-
Top Bar Border - Set this option to "Yes" to enable a bottom border for the top bar.
- Border Color - Set a color for the border.
- Top Bar Height - Set a height for the top bar.
-
Choose Top Bar Layout - Set a layout for the top bar.
- Header Skin - Choose a predefined header skin in order to display all header elements in the style of that skin.
- Enable Header Style on Scroll - Set this option to "Yes" to enable the header to change style on scroll, depending on the row it is located over and the header skin set in the row options.
Header Standard Options
Menu Area
-
Header in Grid - Set this option to "Yes" to set the menu area in grid.
- Grid Background Color - Set a background color for the menu area in grid.
- Grid Background Transparency - Set a background transparency for the menu area in grid.
-
Grid Area Border - Set this option to "Yes" if you would like to set a bottom border on the header grid area.
- Border Color - Set a color for the border.
- Background Color - Set a background color for the menu area.
- Background Transparency - Set a background transparency for the menu area.
-
Header Area Border - Set this option to "Yes" to enable a bottom border on the header area.
- Border Color - Set a color for the border.
- Height - Set a height for the menu area.
Sticky Header
- Scroll Amount for Sticky - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at.
-
Sticky Header in Grid - Set this option to "Yes" to set the sticky header in grid.
- Grid Background Color - Set a background color for the sticky header when set to in grid.
- Grid Background Transparency - Set a background transparency for the sticky header when set to in grid.
- Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a backgorund transparency for the sticky header.
- Sticky Header Height - Set a height for the sticky header.
- Sticky Header Menu - Set styles for the sticky header menu.
Fixed Header
- Grid Background Color - Set a grid background color for the fixed header.
- Header Transparency Grid - Set a grid background transparency for the fixed header.
- Background Color - Set a background Color for the fixed header.
- Header Transparency - Set a background transparency for the fixed header.
Main Menu
Main Menu General Settings
- Main Dropdown Menu - Set styles for the dropdowns in the main menu.
- Main Dropdown Menu Padding - Set paddings for the dropdowns in the main menu.
- Main Dropdown Menu Appearance - Choose how the dropdown menu will appear.
- Dropdown Position - Set a position for the dropdown. Enter the value in percentages where 100% is the full height of the header.
- Enable Full Width Background for Wide Dropdown Type - Set this option to "Yes" to set the Wide dropdown type to span the full width of the screen.
- 1st Level Menu - Set styles for 1st level menu items in the main menu.
- 2nd Level Menu - Set styles for 2nd level menu items in the main menu.
- 2nd Level Wide Menu - Set styles for the 2nd level menu items in the wide menu.
- 3rd Level Menu - Set styles for 3rd level menu items in the main menu.
- 3rd Level Wide Menu - Set styles for 3rd level menu items in the wide menu.
Header Standard Extended Options
Logo Area
-
Logo Area in Grid - Set this option to "Yes" if you would like the logo area to be in grid.
- Grid Background Color - Set a background color for the logo area in grid.
- Grid Background Transparency - Set a background transparency for the logo area in grid.
-
Grid Area Border - Set this option to "Yes" if you would like to set a bottom border on the header logo area when it is in grid.
- Border Color - Set a color for the border.
- Background Color - Set a background color for the logo area.
- Background Transparency - Set a background transparency for the logo area.
-
Logo Area Border - Set this option to "Yes" to enable a bottom border on the logo area.
- Border Color - Set a color for the border.
- Height - Set a height for the logo area.
Menu Area
-
Header in Grid - Set this option to "Yes" to set the menu area in grid.
- Grid Background Color - Set a background color for the menu area in grid.
- Grid Background Transparency - Set a background transparency for the menu area in grid.
-
Grid Area Border - Set this option to "Yes" if you would like to set a bottom border on the header grid area.
- Border Color - Set a color for the border.
- Background Color - Set a background color for the menu area.
- Background Transparency - Set a background transparency for the menu area.
-
Menu Area Border - Set this option to "Yes" to enable a bottom border on the menu area.
- Border Color - Set a color for the border.
- Height - Set a height for the menu area.
Sticky Header
- Scroll Amount for Sticky - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at.
-
Sticky Header in Grid - Set this option to "Yes" to set the sticky header in grid.
- Grid Background Color - Set a background color for the sticky header when set to in grid.
- Grid Background Transparency - Set a background transparency for the sticky header when set to in grid.
- Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a backgorund transparency for the sticky header.
- Sticky Header Height - Set a height for the sticky header.
- Sticky Header Menu - Set styles for the sticky header menu.
Main Menu
Main Menu General Settings
- Main Dropdown Menu - Set styles for the dropdowns in the main menu.
- Main Dropdown Menu Padding - Set paddings for the dropdowns in the main menu.
- Main Dropdown Menu Appearance - Choose how the dropdown menu will appear.
- Dropdown Position - Set a position for the dropdown. Enter the value in percentages where 100% is the full height of the header.
- Enable Full Width Background for Wide Dropdown Type - Set this option to "Yes" to set the Wide dropdown type to span the full width of the screen.
- 1st Level Menu - Set styles for 1st level menu items in the main menu.
- 2nd Level Menu - Set styles for 2nd level menu items in the main menu.
- 2nd Level Wide Menu - Set styles for the 2nd level menu items in the wide menu.
- 3rd Level Menu - Set styles for 3rd level menu items in the main menu.
- 3rd Level Wide Menu - Set styles for 3rd level menu items in the wide menu.
Header "In the Box" Options
- Background Color - Set a background color for the "In the Box" header type.
- Height - Set a height for the "In the Box" header type.
Sticky Header
- Scroll Amount for Sticky - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at.
-
Sticky Header in Grid - Set this option to "Yes" to set the sticky header in grid.
- Grid Background Color - Set a background color for the sticky header when set to in grid.
- Grid Background Transparency - Set a background transparency for the sticky header when set to in grid.
- Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a backgorund transparency for the sticky header.
- Sticky Header Height - Set a height for the sticky header.
- Sticky Header Menu - Set styles for the sticky header menu.
Main Menu
Main Menu General Settings
- Main Dropdown Menu - Set styles for the dropdowns in the main menu.
- Main Dropdown Menu Padding - Set paddings for the dropdowns in the main menu.
- Main Dropdown Menu Appearance - Choose how the dropdown menu will appear.
- Dropdown Position - Set a position for the dropdown. Enter the value in percentages where 100% is the full height of the header.
- Enable Full Width Background for Wide Dropdown Type - Set this option to "Yes" to set the Wide dropdown type to span the full width of the screen.
- 1st Level Menu - Set styles for 1st level menu items in the main menu.
- 2nd Level Menu - Set styles for 2nd level menu items in the main menu.
- 2nd Level Wide Menu - Set styles for the 2nd level menu items in the wide menu.
- 3rd Level Menu - Set styles for 3rd level menu items in the main menu.
- 3rd Level Wide Menu - Set styles for 3rd level menu items in the wide menu.
Header Minimal Options
-
Header in Grid - Set this option to "Yes" to set the menu area in grid.
- Grid Background Color - Set a background color for the menu area in grid.
- Grid Background Transparency - Set a background transparency for the menu area in grid.
-
Grid Area Border - Set this option to "Yes" if you would like to set a bottom border on the header grid area.
- Border Color - Set a color for the border.
- Background Color - Set a background color for the menu area.
- Background Transparency - Set a background transparency for the menu area.
-
Header Area Border - Set this option to "Yes" to enable a bottom border on the header area.
- Border Color - Set a color for the border.
- Height - Set a height for the menu area.
Fullscreen Menu
- Fullscreen Menu Overlay Animation - Choose an overlay animation for the fullscreen menu.
- Logo in Fullscreen Menu Overlay - Set a logo to display in the fullscreen menu overlay.
- Fullscreen Menu in Grid - Set this option to "Yes" if you would like the fullscreen menu to be in grid.
- Fullscreen Menu Alignment - Set a text alignment for the fullscreen menu.
- Background - Set a backgorund color and background transparency for the fullscreen menu.
- Background Image - Set a background image for the fullscreen menu.
- Pattern Background Image - Set a pattern background image for the fullscreen menu.
- 1st Level Style - Set styles for the 1st level menu items in your fullscreen menu.
- 2nd Level Style - Set styles for the 2nd level menu items in your fullscreen menu.
- 3rd Level Style - Set styles for the 3rd level menu items in your fullscreen menu.
- Fullscreen Menu Icon Style - Set styles for the fullscreen menu icon.
- Fullscreen Menu Icon Spacing - Define margins and paddings for the fullscreen menu icon.
Sticky Header
- Scroll Amount for Sticky - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at.
-
Sticky Header in Grid - Set this option to "Yes" to set the sticky header in grid.
- Grid Background Color - Set a background color for the sticky header when set to in grid.
- Grid Background Transparency - Set a background transparency for the sticky header when set to in grid.
- Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a backgorund transparency for the sticky header.
- Sticky Header Height - Set a height for the sticky header.
- Sticky Header Menu - Set styles for the sticky header menu.
Header Divided Options
-
Header in Grid - Set this option to "Yes" to set the hedaer area in grid.
- Grid Background Color - Set a background color for the header area in grid.
- Grid Background Transparency - Set a background transparency for the header area in grid.
-
Grid Area Border - Set this option to "Yes" if you would like to set a bottom border on the header grid area.
- Border Color - Set a color for the border.
- Background Color - Set a background color for the header area.
- Background Transparency - Set a background transparency for the header area.
-
Header Area Border - Set this option to "Yes" to enable a bottom border on the header area.
- Border Color - Set a color for the border.
- Height - Set a height for the header area.
Sticky Header
- Scroll Amount for Sticky - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at.
-
Sticky Header in Grid - Set this option to "Yes" to set the sticky header in grid.
- Grid Background Color - Set a background color for the sticky header when set to in grid.
- Grid Background Transparency - Set a background transparency for the sticky header when set to in grid.
- Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a backgorund transparency for the sticky header.
- Sticky Header Height - Set a height for the sticky header.
- Sticky Header Menu - Set styles for the sticky header menu.
Main Menu
Main Menu General Settings
- Main Dropdown Menu - Set styles for the dropdowns in the main menu.
- Main Dropdown Menu Padding - Set paddings for the dropdowns in the main menu.
- Main Dropdown Menu Appearance - Choose how the dropdown menu will appear.
- Dropdown Position - Set a position for the dropdown. Enter the value in percentages where 100% is the full height of the header.
- Enable Full Width Background for Wide Dropdown Type - Set this option to "Yes" to set the Wide dropdown type to span the full width of the screen.
- 1st Level Menu - Set styles for 1st level menu items in the main menu.
- 2nd Level Menu - Set styles for 2nd level menu items in the main menu.
- 2nd Level Wide Menu - Set styles for the 2nd level menu items in the wide menu.
- 3rd Level Menu - Set styles for 3rd level menu items in the main menu.
- 3rd Level Wide Menu - Set styles for 3rd level menu items in the wide menu.
Header Centered Options
Logo Area
-
Logo Area in Grid - Set this option to "Yes" if you would like the logo area to be in grid.
- Grid Background Color - Set a background color for the logo area in grid.
- Grid Background Transparency - Set a background transparency for the logo area in grid.
-
Grid Area Border - Set this option to "Yes" if you would like to set a bottom border on the header logo area when it is in grid.
- Border Color - Set a color for the border.
- Background Color - Set a background color for the logo area.
- Background Transparency - Set a background transparency for the logo area.
-
Logo Area Border - Set this option to "Yes" to enable a bottom border on the logo area.
- Border Color - Set a color for the border.
- Height - Set a height for the logo area.
Menu Area
-
Header in Grid - Set this option to "Yes" to set the menu area in grid.
- Grid Background Color - Set a background color for the menu area in grid.
- Grid Background Transparency - Set a background transparency for the menu area in grid.
-
Grid Area Border - Set this option to "Yes" if you would like to set a bottom border on the header grid area.
- Border Color - Set a color for the border.
- Background Color - Set a background color for the menu area.
- Background Transparency - Set a background transparency for the menu area.
-
Menu Area Border - Set this option to "Yes" to enable a bottom border on the menu area.
- Border Color - Set a color for the border.
- Height - Set a height for the menu area.
Sticky Header
- Scroll Amount for Sticky - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at.
-
Sticky Header in Grid - Set this option to "Yes" to set the sticky header in grid.
- Grid Background Color - Set a background color for the sticky header when set to in grid.
- Grid Background Transparency - Set a background transparency for the sticky header when set to in grid.
- Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a backgorund transparency for the sticky header.
- Sticky Header Height - Set a height for the sticky header.
- Sticky Header Menu - Set styles for the sticky header menu.
Main Menu
Main Menu General Settings
- Main Dropdown Menu - Set styles for the dropdowns in the main menu.
- Main Dropdown Menu Padding - Set paddings for the dropdowns in the main menu.
- Main Dropdown Menu Appearance - Choose how the dropdown menu will appear.
- Dropdown Position - Set a position for the dropdown. Enter the value in percentages where 100% is the full height of the header.
- Enable Full Width Background for Wide Dropdown Type - Set this option to "Yes" to set the Wide dropdown type to span the full width of the screen.
- 1st Level Menu - Set styles for 1st level menu items in the main menu.
- 2nd Level Menu - Set styles for 2nd level menu items in the main menu.
- 2nd Level Wide Menu - Set styles for the 2nd level menu items in the wide menu.
- 3rd Level Menu - Set styles for 3rd level menu items in the main menu.
- 3rd Level Wide Menu - Set styles for 3rd level menu items in the wide menu.
Header Vertical Options
- Background Color - Set a background color for the header vertical.
- Background Image - Set a background image for the header vertical.
Vertical Main Menu
- Main Dropdown Menu - Set styles for the main dropdown menu.
- 1st Level - Set styles for 1st level menu items.
- 2nd Level - Set styles for 2nd level menu items.
- 3rd Level - Set styles for 3rd level menu items.
Mobile Header
- Mobile Header Height - Set a height for the mobile header.
- Mobile Header Background Color - Set a backgorund color for the mobile header.
- Mobile Menu Background Color - Set a background color for the mobile menu.
- Mobile Menu Item Separator Color - Set a color for the separator between menu items in the mobile menu.
- Logo Height for Mobile Header - Set a height for the logo in the mobile header (on screens smaller than 1000px).
- Logo Height for Mobile Devices - Set a height for the logo on mobile devices (on screens smaller than 480px)
Typography
- Navigation Text Color - Set a color for the navigation text in the mobile header.
- Navigation Hover/Active Color - Set a color for the navigation in the mobile header when hovered over or active.
- Navigation Font Family - Set a font family for the navigation text in the mobile header.
- Navigation Font Size - Set a font size for the navigation text in the mobile header.
- Navigation Line Height - Set a line height for the navigation text in the mobile header.
- Navigation Text Transform - Set a text transform style for the navigation text in the mobile header.
- Navigation Font Style - Set a font style for the navigation text in the mobile header.
- Navigation Font Weight - Set a font weight for the navigation text in the mobile header.
Mobile Menu Opener
- Mobile Navigation Icon Pack - Choose an icon pack to use in the mobile header navigation.
- Mobile Navigation Icon Color - Set a color for the mobile menu opening icon (three-bar/hamburger icon).
- Mobile Navigation Icon Hover Color - Set a hover color for the mobile menu opening icon (three-bar/hamburger icon).
- Mobile Navigation Icon Size - Set a size for the mobile menu opening icon (three-bar/hamburger icon).
Side Area
-
Side Area Type - Choose a type for the side area.
- Side Area Width - Set a width for the side area.
- Content Overlay Background Color - Choose a background color for the overlay that will appear over the content when the side area is opened.
- Content Overlay Background Transparency - Choose a background transparency for the overlay that will appear over the content when the side area is opened.
- Side Area Background Image - Upload a background image for the side area.
-
Enable Default Side Area Opener Icon - Set this option to "Yes" to enable the default side area opener icon. Otherwise, you will see options to set an icon of your choice.
-
Side Area Button Icon Pack - Choose an icon pack for the side area button.
- Side Area Icon - Choose an icon for the side area.
- Side Area Icon Size - Set a size for the side area icon.
- Predefined Side Area Icon Size - Choose a predefined icon size for the side area icon.
-
Side Area Button Icon Pack - Choose an icon pack for the side area button.
- Side Area Icon Style - Define styles for the side area icon.
- Side Area Icon Spacing - Set paddings and margins for the side area icon.
-
Icon Border - Set this option to "Yes" to enable a border around the icon.
- Border Style - Define styles for the icon border.
- Text Alignment - Choose a text alignment for the side area.
- Side Area Title - Enter a title for the side area.
- Background Color - Set a background color for the side area.
- Padding - Define padding for the side area.
- Close Icon Style - Choose a style for the close ("X") icon.
- Close Icon Size - Set a size for the close ("X") icon.
- Title - Set styles for the side area title.
- Text - Set styles for the side area text.
- Link Style - Set styles for the links in the side area.
-
Border Bottom on Elements - Set this option to "Yes" to enable a bottom border on elements in the side area.
- Border Bottom Color - Set a color for the bottom border.
Search
- Select Search Type - Choose a search type. Please note that the "Slide from Header Bottom" search type does not work with a transparent header.
- Search Icon Pack - Choose an icon pack for the search icon.
- Fullscreen Search Background Image - Set a background image for the "Fullscreen Search" type.
- Search Area in Grid - Set this option to "Yes" to display the search area in grid.
Initial Search Icon in Header
- Icon Size - Set a size for the search icon in the header.
- Icon Colors - Set colors for the search icon.
- Icon Background Style - Set a backgorund style for the search icon.
-
Enable Search Icon Text - Set this option to "Yes" to display the text "Search" next to the search icon in the header.
- Search Icon Text - Set styles for the search icon text.
- Icon Spacing - Define margins and paddings for the search icon.
Search Bar
- Background Color - Set a background color for the search bar.
- Search Input Text - Define styles for the text in the search input.
- Search Label Text - Define styles for the "Search" label.
- Search Icon - Define styles for the search icon.
- Search Close - Define styles for the close icon ("X") for the search bar.
- Search Bottom Border - Define styles for the search text input bottom border (for the "Fullscreen Search" type).
Title
Title Settings
-
Show Title Area - Use this option to control whether you would like to display the title area or not on your website.
-
Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
- Enable Breadcrumbs - Set this option to "Yes" to display breadcrumbs along with the page title when using the "Default" title area type.
-
Animated Gradient Overlay - Set this option to "Yes" to enable an animated gradient overlay for the title area.
- Animated Gradient Overlay Colors - Choose colors for the gradient in the animated gradient overlay.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
-
Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes"
-
Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
Typography
- Title - Set styles for the title text.
- Subtitle - Set styles for the subtitle text in the title area.
- Breadcrumbs - Set styles for the breadcrumb text in the title area.
Page
Design Style
- Sidebar Layout - Choose a layout for the sidebar on pages.
- Show Likes - Set this option to "Yes" to show likes on pages.
- Show Comments - Set this option to "Yes" to display comments on pages.
Widgets
- Sidebar Background Color - Set a background color for the sidebar.
- Padding - Set padding for the sidebar.
- Text Alignment - Set a text alignment for the sidebar.
Footer
- Uncovering Footer - Set this option to “Yes” if you would like your footer to gradually appear as you scroll towards the end of the page.
- Footer Skin - Set a skin for the footer.
- Background Image - Set a background image for the footer.
- Footer in Grid - Set this option to "Yes" if you would like the footer content to be displayed in grid.
-
Show Footer Top - Set this option to "Yes" to display the footer top.
- Footer Top Columns - Choose a number of columns to display in the footer top.
- Footer Top Columns Alignment - Choose the text alignment for the footer top column content.
-
Show Footer Bottom - Set this option to "Yes" to display the footer bottom.
- Footer Bottom Columns - Choose the number of columns to display in the footer bottom.
Elements
Button
- Hover Animation - Choose a hover animation type for buttons on your website.
Typography
- Typography - Set typography styles for the button.
Types
- Outline Type - Set styles for the "Outline" type of button.
- Solid Type - Set styles for the "Solid" type of button.
Tabs
Tabs Navigation Typography
- Tabs Navigation Typography - Set typography styles for the tabs navigation.
Tab Navigation Color Styles
- Tab Navigation Color Styles - Set color styles for the tabs navigation.
- Active and Hover Navigation Color Styles - Set color styles for tab navigation when active and hovered on.
Accordions
Typography
- Typography - Set styles for accordion typography.
Basic Accordions Color Styles
- Accordion Color Styles - Set color styles for the accordion.
- Active and Hover Accordion Color Styles - Set hover and active color styles for the accordion.
Boxed Accordion Title Color Styles
- Boxed Accordion Title Color Styles - Set color styles for the Boxed accordions.
- Active and Hover Title Color Styles - Set active and hover color styles for the Boxed accordions.
Parallax
- Parallax on Touch Devices - Set this option to "Yes" to enable parallax on touch devices.
- Parallax Min Height - Set a minimum height for parallax sections on small devices (phones, tablets, etc.).
Blog
Blog Lists
- Blog Layout for Archive Pages - Choose a blog layout for blog archive pages.
- Archive and Category Sidebar - Choose a sidebar layout for archive and category pages.
- Background Color for Archive Pages - Choose a background color for archive pages.
-
Pagination - Set this option to "Yes" to enable pagination on blog pages.
- Pagination Range Limit - Enter the number of numerals you want displayed in the pagination. For example, enter "3" to get "1 2 3 ..."
- Pagination on Masonry - Choose a pagination style for Masonry blog lists.
- Load More Pagination on Other Lists - Set this option to "Yes" to enable load more pagination on other blog lists except masonry.
-
Masonry Filter - Set this option to "Yes" to display a category filter on Blog: Masonry and Blog: Masonry Full Width page templates.
- Masonry Filter Margin - Set a margin for the masonry filter.
- Masonry Filter Padding - Set a padding for the masonry filter.
- Masonry Filter Position - Choose a position for the masonry filter.
- Masonry Filter Text Color - Set a text color for the masonry filter.
- Masonry Filter Background Color - Set a background color for the masonry filter.
- Masonry Filter Background Transparency - Set a transparency for the masonry filter background.
- Number of Words in Excerpt - Set a number of words to be displayed in the excerpt.
- Standard Type Number of Words in Excerpt - Set a number of words to be displayed in the excerpt on the standard type of blog lists.
- Masonry Type Number of Words in Excerpt - Set a number of words to be displayed in the excerpt on the Masonry type of blog lists.
- Split Column Type Number of Words in Excerpt - Set a number of words to be displayed in the excerpt on the Split Column type of blog lists.
- Gradient Elements Style - Choose a style for default gradient elements on blog lists.
Blog Single
- Blog Single Type - Choose a default type for blog single posts.
- Sidebar Layout - Choose a sidebar layout for blog single posts.
- Show Post Title in Title Area - Set this option to "Yes" to display the post tile in the blog single post title area.
- Show Likes - Set this option to "Yes" to show likes on blog single pages.
- Show Comments - Set this option to "Yes" to display comments on blog single pages.
-
Enable Prev/Next Single Post Navigation Links - Enable navigation links on single posts, so you can navigate through single blog posts.
- Enable Navigation Only in Current Category - Set this option to "Yes" to limit the navigation only to the current category.
- Enable Tags on Single Post - Set this option to "Yes" if you would like to display tags on single post items.
-
Show Author Info Box - Set this option to "Yes" to display the author info box on blog single posts.
- Show Author Email - Set this option to "Yes" to show the author e-mail in the author info box.
Portfolio
Portfolio Single
- Portfolio Type - Choose a default type for portfolio single pages.
- Lightbox for Images - Set this option to "Yes" to enable opening images in a lightbox.
- Lightbox for Videos - Set this option to "Yes" to enable opening videos in a lightbox.
- Hide Categories - Set this option to "Yes" to hide category meta descriptions from portfolio single items.
- Hide Date - Set this option to "Yes" to hide date meta descriptions from portfolio single items.
- Show Likes - Set this option to "Yes" to show likes on portfolio single pages.
- Show Comments - Set this option to "Yes" to enable comments on portfolio single items.
- Sticky Side Text - Set this option to "Yes" to make the side text on portoflio single pages sticky on scroll.
-
Hide Pagination - Set this option to "Yes" to hide pagination from portfolio single pages.
- Enable Pagination Through Same Category - Set this option to "Yes" to make the portfolio pagination navigate only through portfolio single items in the same category.
- Number of Columns - Choose a number of columns for the Portfolio Gallery portfolio type.
- Portfolio Single Slug - If you wish to use a different Single Project slug, please enter it here (Note: After entering slug, navigate to Settings -> Permalinks and click "Save" in order for changes to take effect).
Social Networks
- Enable Social Share - Set this option to "Yes" to enable the social share functionality.
Show Social Share On
Here you can choose on what types of pages you would like to enable the social share functionality.
Social Networks
Here you can set which social networks you would like sharing to be available on. If you would like to, you can also set a custom icon for each social network.
- Connect With Twitter - Use this button to connect the twitter widget with your twitter feed. See more in the Widgets section of this User Guide.
- Connect With Instagram - Use this button to connect the twitter widget with your instagram feed. See more in the Widgets section of this User Guide.
Content Bottom
-
Enable Content Bottom Area - Set this option to "Yes" to enable the content bottom area.
- Widget Area to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
404 Error Page
- Title - Enter a title to be displayed on the 404 error page.
- Text - Enter some text to be displayed on the 404 error page.
- Back to Home Label - Enter text for the "back to home" label. This is the text that will suggest users to return to the home page from the 404 error page.
Contact Form 7
You can set multiple custom styles for contact forms, and then choose what style you would like to apply to each form you add to a page.
- Form Text Typography - Set styles for the contact form text.
- Form Label Typography - Set styles for the contact form labels.
- Form Elements Background and Border - Set the background and border styles for contact form elements.
- Elements Padding - Set up padding for contact form elements.
- Elements Margin - Set up margins for contact form elements.
- Textarea Height - Set a height for the textarea contact form elements.
- Button Typography - Set styles for text in the contact form buttons.
- Button Background and Border - Set the background and border styles for contact form buttons.
- Button Height - Set a height for the contact form button.
- Button Left/Right Padding - Set a left and right padding for the contact form button.
- Show Full Width Button - Set this option to "Yes" to display a full width button.
WooCommerce
Product List
- Enable Full Width Template - Set this option to "Yes" to enable a full width template for your Shop page.
- Product List Columns - Choose a number of columns for the product list.
- Number of Products Per Page - Set the number of products you would like to display per page.
- Products Title Tag - Set a heading tag for your product titles on product list pages.
Single Product
- Single Product Title Tag - Set a heading tag for your single product titles.
- Hide Product Info - Set this option to "Yes" to hide product information from the single product page.
Reset
You can use this option to reset all the Mikado Options to their default settings.
Import
You can use this options panel to import demo content. For more information about importing demo content please refer to the Getting Started section of this User Guide.
8. Custom Shortcodes
In this section of the User Guide we will take a comprehesive look at all the custom shortcodes included in the theme and their repsective options.

Row
The row element is a container element in which you can add other elements (shortcodes) and sort them on your page.
General
- Row ID - Enter an optional ID for your row. Make sure the ID you set is unique and valid according to W3C specifications.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Row Type - Choose between a standard "Row" and a "Parallax" row.
- Content Width - Set a width for your row content. You can choose between "Full Width" and "In Grid".
- Header Style - Choose between "Light" and "Dark" header style. This option takes effect if you have set the Enable Header Style on Scroll option to "Yes" in either the page options or the global header options. The Header Style option defines whether the header will display the "Light" or "Dark" skin when scrolled over this row.
- Anchor ID - Enter an anchor ID for this row. Anchor IDs are used to create anchor links for one page site functionality. You can find out more about creating anchor links in the Menus section of this User Guide.
- Content Alignment - Set an alignment for the content in this row.
- Intro Section Background Image - Upload a background image if you are using the "Intro Section" row type. Please note that for the intro section row type, the background image option from the Design Options tab will not work, so you should upload a background image here.
-
Background Gradient Overlay - Choose an gradient style for the row background overlay.
- Custom Gradient Color Top - Set a top gradient color if you chose the "custom" type of gradient overlay.
- Custom Gradient Color Bottom- Set a bottom gradient color if you chose the "custom" type of gradient overlay.
-
Animated Gradient Overlay - Set this option to "Yes" to enable an animated gradient overlay.
- Color - Set colors for the animated gradient overlay.
-
Full Screen Height - This option is only available if you chose "Parallax" in the Row Type field. Set this option to "Yes" if you would like your parallax row to take up the full height of the screen.
- Vertically Align Content to Middle - Set this option to "Yes" if you would like to vertically align the content of your parallax section to the middle of the screen.
- Section Height - This option is only available if you chose "Parallax" in the Row Type field. Here you can define the height of your parallax section.
- Parallax Background Image - This option is only available if you chose "Parallax" in the Row Type field. Set your parallax background image in this field.
- Parallax Speed - This option is only available if you chose "Parallax" in the Row Type field. You can define the speed of the parallax effect in this field.
-
Video Background - Set this option to "Yes" to enable a video background on this row.
-
Video Overlay - Set this option to "Yes" to enable a video overlay (pattern image) on the video.
- Video Overlay Image (pattern) - Set the overlay image you would like to use.
- Video Background (webm) File URL - Input the URL to the WEBM version of your video.
- Video Background (mp4) file URL - Input the URL to the MP4 version of your video.
- Video Background (ogv) file URL - Input the URL to the OGV version of your video.
- Video Preview Image - Set an image to be displayed while the video loads.
-
Video Overlay - Set this option to "Yes" to enable a video overlay (pattern image) on the video.
-
CSS Animation - Choose a CSS entry animation for the row content.
- Animation Delay - Set a delay (in milliseconds) for the CSS animation.
Design Options
In the Design Options tab you can set margins, borders, paddings, as well as border colors, border styles, border radius, background color, and a background image to your row.
Portfolio List
The portfolio list shortcode enable you to present a listing of your portfolios on a page.
General
- Portfolio List Template - Choose a template for your portfolio list. The template you choose will define how your portfolio list will display.
- Masonry With/Without Space? - Choose whether you would like the masonry portfolio list to be displayed with or without spaces between portfolio items. This option is only available for the "Masonry" type of portfolio list.
- Show Title - Set this option to "Yes" if you would like to display the portfolio item titles when using the "Gallery" type of portfolio list.
- Title Tag - Choose a heading tag for the titles in your portfolio list.
-
Image Proportions - Choose the proportions of the images in your portfolio list.
- Image Dimensions - Set custom dimenstions for the images. Please only enter the values, without units (so 500x500, and not 500px x 500px). This option is only available if you set the Image Proportions option to "Custom".
- Show Load More - Set this option to "Yes" to display the "Load More" button.
- Number of Columns - Set the number of columns in which you would like to display your portfolio list.
-
Enable Category Filter - If you would like to enable a category filter above your portfolio list, set this option to "Yes".
- Filter Background Color - Set a background color for the category filter.
- Filter Padding - Set padding for the filter container. Please input the padding in a top, right, bottom, left format (i.e. 5px 10px 5px 10px).
- Filter Margin - Set margins for the filter. Please input the margins in a top, right, bottom, left format (i.e. 5px 10px 5px 10px).
- Filter Position - Choose a postion for the filter.
- Filter Style - Choose between a dark and light style for the filter.
- Filter Order By - Choose how you would like to order the categories in the filter.
- Space Between Portfolio Items - Set this option to "Yes" if you would like to enable a space between the portfolio items. This option is only available for the "Gallery" type of portfolio list.
-
Portfolio Hover Type - Choose a hover animation to display.
- Portfolio Hover Skin - Choose a skin when using the standard hover type.
- Hover Follows Cursor Direction - Set this option to "Yes" if you would like the hover animation to follow your mouse cursor. This option is only available when using the standard hover type on Gallery and Masonry portfolio lists.
- Gradient Style - Choose a hover gradient style.
- Show Excerpt - Set this option to "Yes" if you would like to show the excerpt text for your portfolio items.
- Show Category - Set this option to "Yes" to show the portfolio category for your portfolio items.
Query and Layout Options
- Order by - Choose how you would like to order your portfolio items.
- Order - Choose between ascending and descending order.
- One-Category Portfolio List - If you would only like to display portfolios from a single category, enter the category slug in this field.
- Number of Portfolios Per Page - Choose how many portfolios you would like to display per page. Enter "-1" do display all portfolios on a single page.
- Show Only Projects with Listed IDs - If you would only like to display certain projects in your portfolio list, enter the IDs of those projects in this field.
Portfolio Slider
The portfolio slider shortcode enables you to display your portfolio items in an interactive slideshow which viewers can navigate through.
Layout Options
- Slider Type - Choose a type of portfolio slider to use.
- Gradient Style - Choose a gradient style to use.
-
Image Size - Choose a size for the images in your portfolio slider.
- Image Dimensions - Set custom dimenstions for the images. Please only enter the values, without units (so 500x500, and not 500px x 500px). This option is only available if you set the Image Size option to "Custom".
- Number of Columns - Select the number of portfolio items you would like to display on screen at the same time (when the slider is full width).
- Title Tag - Choose the heading tag for the portfolio item title.
- Enable Autoplay - Set this option to "Yes" to enable automatic changing of slides.
- Enable Pagination - Set this option to "Yes" to enable pagination on the slider.
- Show Read More Button - Set this option to "Yes" if you would like to show a "Read More" button on the slider.
- Excerpt Length - Set the number of words you would like to display in the project excerpt.
- Style - Choose between a dark and light skin style for the slider.
Query Options
- Order By - Choose how you would like to order the portoflio items in the portfolio slider.
- Order - Choose between ascending and descending order.
- One-Category Portfolio List - If you would like to display only one category of projects in the slider, please enter the category slug here.
- Number of Portfolios per Page - Choose how many portfolio items you would like to display in the slider.
- Show Only Projects with Listed IDs- Enter the project IDs of the projects you would like to display in the portfolio slider (delimited by a comma). Leave empty to show all projects.
Elements Holder
The Elements Holder shortcode allows you to display any combination of elements in an organized column structure.
General
- Background Color - Set a background color for the elements holder.
- Columns - Choose a number of columns for the elements holder.
- Items Float Left - Check the "Make Items Float Left?" checkbox to float the element holder items to the left.
Width and Responsiveness
- Switch to One Column - Choose at which stage (screen size) you would like the element holder items to switch to one column.
- Choose Alignment in Responsive Mode - Choose an alignment for the content in responsive mode.
After you have set up your elements holder, you can add Elements Holder Items to it, and edit the following fields:
General
- Background Color - Set a background color for the elements holder item.
- Background Image - Set a background image for the elements holder item.
- Padding - Set a padding for the elements holder item.
- Horizontal Alignment - Choose a horizontal alignment.
- Vertical Alignment - Choose a vertical alignment.
-
Animation Name - Choose an animation for the elements holder item.
- Animation Delay - Set a delay time (in milliseconds) for the animation.
Width and Responsiveness
In this tab you can define paddings for the Elemnts Holder Item ona various stages (screen sizes).
Mikado Team
This shortcode alows you to easily present your team members.
- Type - Choose how you would like your team element to display.
- Image - Set a team member image.
- Hover Background Gradient Style - Choose a gradient style for the background on hover.
- Set Dark/Light Type - Choose between a dark or light skin for the team item. This option is only available for the "Main Info Below Image" type.
- Add Box Shadow - Set this option to "Yes" if you would like to add a box shadow to the team item. This option is only available for the "Main Info Below Image" type.
-
Name - Enter the name of your team member.
- Name Tag - Choose a heading tag for the team member's name.
-
Position - Enter a job position for your team member.
- Background Color for Team Position - Set a background color for the team member's position. This option is only available for the "Main Info Below Image" type.
- Description - Enter a description for your team member.
-
Social Icon Pack - Choose a social icon pack.
- Social Icon Type - Choose a type for the social icons.
- Social Icon - Set a social icon.
- Social Icon Link - Input a link that the social icon will lead to.
Icon
Icons are great for communicating all sorts of information.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Size - Choose a predefined size for your icon.
- Custom Size - Enter a custom size for your icon.
-
Type - Choose an icon type.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Gradient Style - Choose a gradient style for the icon (if you choose the "Gradient" type of icon).
- Icon Color - Set a color for the icon.
- Border Color - Enter a color for the border when using the "Circle" or "Square" icon types.
- Border Width - Set a width for the border when using the "Circle" or "Square" icon types.
- Background Color - Set a background color when using the "Circle" or "Square" icon types.
- Hover Icon Color - Set a hover color for the icon.
- Hover Border Color - Set a hover color for the border when using the "Circle" or "Square" icon types.
- Hover Background Color - Set a hover color for the background when using the "Circle" or "Square" icon types.
- Margin - Enter a margin for the icon in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
-
Icon Animation - Set this option to "Yes" if you would like to animate the icon.
- Icon Animation Delay - Set a delay time for the icon animation (in milliseconds).
-
Link - Input a URL that you would like the icon to lead to when clicked.
- Use Link as Anchor - Check the "Use this icon as Anchor" checkbox if you would like to use the icon as an anchor link.
- Target - Choose a target for the icon link.
Mikado Call to Action
Call to Action elements allow you to display bold messages on your page, inviting viewers to follow a link or take some manner of action.
General
-
Full Width - Set this option to "Yes" to set the call to action to span across the full width of the screen.
-
Content in Grid - Set this option to "Yes" if you would like the call to action content to be in grid.
- Grid Size - Set the size of the grid.
-
Content in Grid - Set this option to "Yes" if you would like the call to action content to be in grid.
-
Type - Choose a type for your call to action.
- Icon Pack - Choose an icon pack if you set the Type field to "With Icon".
- Icon - Choose an icon.
-
Show Button - Set this option to "Yes" to show a button on your call to action.
- Button Position - Chose a position for the button.
- Button Text - Enter the text you would like displayed on the button.
- Button Link - Input a URL you would like the button to lead to when clicked.
- Button Target - Set a target for the button link.
-
Button Icon Pack - Choose an icon pack for the button.
- Button Icon - Choose an icon for the button.
- Content - Enter the text you would like displayed on your call to action.
Design Options
- Icon Size - Set a size for the icon.
- Icon Color - Set a color for the icon.
- Box Padding - Enter a padding for your call to action box.
- Button Color - Set a color for the button text.
- Button Hover Color - Set a color for the button text on hover.
- Button Hover Background Color - Set a background color for the button on hover.
- Box Background Color - Set a background color for the call to action box.
- Box Border Color - Set a border color for the call to action box.
- Box Border Width - Set a width for the box border.
- Default Text Font Size - Enter a text size for your call to action text.
- Button Type - Choose a type for the button.
- Hover Button Type - Choose a type for the button on hover.
- Button Hover Animation - Choose a hover animation for the button.
- Button Size - Choose a predefined size for your button.
Mikado List - Ordered
You can use this shortcode to create ordered lists.
Mikado List - Unordered
You can use this shortcode to create unordered lists.
- Style - Choose a style for your unordered list.
- Animate List - Set this option to "Yes" to animate the list.
- Font Weight - Choose a font weight for the list text.
- Padding left - Enter a left padding for the unordered list.
- Content - Enter your unordered list content.
Mikado Message
Messages allow you to display hints, warnings, or any other messages that you wish to communicate to your users.
- Type - Choose a type for your message.
- Icon Pack - Choose an icon pack for your message.
- Icon - Choose an icon for your message.
- Icon Color - Set a color for the icon. This option only applies if you chose "With Icon" in the Type field.
- Icon Background Color - Set a background color for the icon. This option only applies if you chose "With Icon" in the Type field.
- Background Color - Set a background color for your message.
- Border Color - Set a border color for your message.
- Border Width - Set a border width for your message.
- Content - Enter the content of your message.
Mikado Counter
Counters are great for communicating information in the form of numbers.
General
-
Icon Pack - Choose an icon pack for the counter.
- Icon - Choose an icon to display on the counter.
- Type - Choose a type for the counter.
- Position - Chose a position for the counter content.
- Digit Style - Choose between a dark or light style for the counter digits.
- Digit - Enter a digit to count to.
- Title - Enter a title for the counter.
- Title Tag - Chose a heading tag for the counter title.
- Text - Enter some text for the counter.
Design Options
- Digit Font Size - Enter a font size for the digits.
- Padding Bottom - Enter a bottom padding for the counter.
Mikado Countdown
The countdown element provides a great way to display a countdown timer on your page.
General
- Year - Set a year to countdown to.
- Month - Set a month to countdown to.
- Day - Set a day to countdown to.
- Hour - Set an hour to countdown to.
- Minute - Set a minute to countdown to.
- Month Label - If you would like to change the "Month" label, input your desired text here.
- Day Label - If you would like to change the "Day" label, input your desired text here.
- Hour Label - If you would like to change the "Hour" label, input your desired text here.
- Minute Label - If you would like to change the "Minute" label, input your desired text here.
- Second Label - If you would like to change the "Second" label, input your desired text here.
Design Options
- Digit Font Size - Set a font size for the digits.
- Digit Color - Set a color for the digits.
- Label Font Size - Set a font size for the labels.
- Label Color - Set a color for the labels.
Mikado Progress Bar
The Progress Bar element is great for communicating a large amount of information in a visual and easy to understand manner.
- Title - Enter a title for the progress bar.
- Title Tag - Choose a heading tag for the title.
-
Percentage - Enter a percentage to display on the progress bar.
-
Percentage Type - Choose how you would like the percentage to be displayed
- Floating Type - Chose how you would like to display the floating percentage if you set Percentage Type to "Floating".
-
Percentage Type - Choose how you would like the percentage to be displayed
Mikado Icon List Item
Icon List Items allow you to make lists using icons, rather than numbers or bullets.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Icon Size - Set a size for the icon.
- Icon Gradient Style - Choose a gradient style for the icon.
- Icon Color - Choose a color for the icon.
-
Title - Enter a title for the icon list item.
- Title Size - Set a title size.
- Title Color - Choose a title color.
- Title Font Weight - Set a font weight for the title.
- Title Font Family - Choose between the default font family, or the heading specified font family for the title.
- Spacing between Title and Icon - Set a spacing between the title and icon.
- Margin Bottom - Set a bottom margin for the icon list item.
Mikado Tabs
Tabs allow you to organize your content and display only what is necessary at a particular moment.
- Style - Choose a style for your tabs.
- Active Tab Gradient Style - Choose a gradient style for the active tab.
After you have chosen your type of tabs you can add tabs and change the following settings for each tab:
- Icon Pack - Chose an icon pack for this tab.
- Icon - Chose an icon for this tab.
- Title - Set a title for this tab.
- Subtitle - Input a subtitle for the tab.
- Background Image - Set a background image for the tab.
Now you can add content to the tab. You can insert any shortcode inside the tab.
Mikado Pricing Tables
Pricing Tables are a great way to present your business' pricing packages.
- Columns - Choose a number of columns to display your pricing tables in.
After you have chosen the number of columns, you can add separate pricing tables and set up the following options:
- Title - Enter a title for the pricing table.
- Price - Enter a price.
- Currency - Enter your desired currency sign.
- Price Period - Enter the period (time span) for the price.
-
Show Button - Set this option to "Yes" to enable a button in the pricing table.
- Button Text - Enter text for your button.
- Button Link - Enter a link for the button.
- Button Gradient Style - Choose a gradient style for the button.
-
Active - Set this option to "Yes" if you would like this pricing table to be marked as active.
- Active Text - Enter text to be displayed on the active pricing table.
- Content - enter your pricing table content.
Mikado Pie Chart
Pie Charts are great for communicating information in a visual and easy to understand manner.
General
- Type of Central Text - Chose what you would like to be displayed in the middle of the pie chart.
- Percentage - Input a percentage to be displayed in the pie chart.
- Title - Enter a title for the pie chart.
- Title Tag - Set a heading tag for the title.
- Text - Enter text for the pie chart.
Design Options
- Size - Enter a size for your pie chart.
- Maring Below Chart - Set a maring below the pie chart.
Mikado Pie Chart 2 (Pie)
- Width - Enter a width for the pie chart.
- Height - Enter a height for the pie chart.
- Chart Value - Enter a value for the pie chart.
- Chart Color - Enter a color for the pie chart.
- Chart Legend - Enter a legend for the pie chart.
Mikado Pie Chart 3 (Doughnut)
- Width - Enter a width for the pie chart.
- Height - Enter a height for the pie chart.
- Chart Value - Enter a value for the pie chart.
- Chart Color - Enter a color for the pie chart.
- Chart Legend - Enter a legend for the pie chart.
Mikado Pie Chart With Icon
General
- Percentage - Enter a percentage for the pie chart.
-
Title - Enter a title for the pie chart.
- Title Tag - Choose a heading tag for the title.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Text - Enter text for the pie chart.
Design Options
- Size - Enter a size for the pie chart.
- Active Color - Set a color for the active part of the pie chart.
- Inactive Color - Set a color for the inactive part of the pie chart.
- Margin below chart - Set a margin below the pie chart.
- Icon Gradietn Stlye - Choose a gradient style for the icon.
- Icon Color - Set an icon color.
- Icon Size - Set a size for the icon.
Mikado Accordion
Accordions allow you to organize your content and display only what is necessary at a particular moment.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Style - Choose a style for your accordions.
After you have set up the accordion holder, you can add Accordion Tabs and modify the following options:
-
Icon Pack - Choose an icon pack to use in the accordion tab.
- Icon - Choose an icon to use in the accordion tab.
- Title - Enter a title for the accordion.
- Number - Set a number for the accordion tab.
- Number Color - Choose a color for the number.
- Skin - Choose a skin for the accordion.
- Section ID - Enter optional row ID.
Now you can enter content into your accordion. You can enter any shortcode into the accordion.
Mikado Blog List
This shortcode allows you to display your blog posts on a page.
- Type - Choose a type for your blog list.
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set the number of columns you would like your blog posts to display in.
- Order By - Choose how you would like to order your blog posts.
- Order - Choose between ascending and descending order.
- Category Slug - If you would like to display only blog posts from a certain category, enter the category slug in this field.
- Hide Image - Set this option to "Yes" to hide the featured images from your blog list.
- Image Size - Choose a size for you images.
- Text Length - Enter the number of characters you would like displayed in the blog post excerpt.
- Title Tag - Choose a heading tag for your blog post titles.
- Style - Choose between a dark and light skin style for the blog list.
Button
Buttons are a widely used element on the web and can be used for a variety of purposes.
General
- Size - Choose a predefined size for your button.
- Type - Choose a button type.
- Hover Type - Choose a type for the button when hovered on.
- Text - Input text for your button.
- Link - Enter a URL you would like your button to lead to when clicked.
- Link Target - Set a target for your link.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
-
Icon Pack - Choose an icon pack for your button.
- Icon - Choose an icon for your button.
Design Options
- Hover Animation - Choose a hover animation for the button.
- Gradient Style - Choose a gradient style for the button (if you choose to use the "Gradient" button type).
- Color - Set a color for your button text.
- Hover Color - Set a hover color for your button text.
- Hover Background Color - Set a hover color for your button background.
- Border Color - Set a border color for your button.
- Hover Border Color - Set a hover color for your button border.
- Font Size - Set a font size for the button text.
- Font Weight - Choose a font weight.
- Padding - Set a padding for the button.
- Margin - Set a margin for the button in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
Mikado Blockquote
The blockquote element provides a great way to make a section of text stand out on your page.
- Text - Enter your blockquote text.
- Width - Enter a width for the blockquote in percentages.
- Dash Gradient Style - Set a gradient style for the blockquote dash.
Mikado Custom Font
If you need to use text styling that's not in one of the predefined heading or paragraph styles, you can do this by using the Custom Font shortcode.
- Custom Font Tag - Choose a heading tag for the custom font.
- Font Family - Enter the font family you would like to use.
- Font Size - Enter a font size.
- Line Height - Enter a line height.
- Font Style - Choose a font style.
- Font Weight - Choose a font weight.
- Letter Spacing - Set a letter spacing.
- Text Transform - Choose a text transform style.
- Text Decoration - Choose a text decoration.
- Color - Choose a color for the font.
- Text Align - Choose an alignment for the text.
- Content - Enter the content for your custom font.
Mikado Image Gallery
You can use the Image Gallery to display a grid or slider gallery of your images.
- Images - Upload the images for your gallery.
- Image Size - Enter an image size. You can either use one of the predefined sizes (thumbnail, medium, large, full), or enter a custom size in pixels (e.g. 200x300).
- Gallery Type - Choose the type of gallery you would like to use.
- Slide Duration - Choose how many seconds should pass before the slide changes (when using the "Slider" gallery type.
- Slide Animation - Choose an animation for the slide transtion (when using the "Slider" gallery type).
- Column Number - Choose a number of columns (when using the "Image Grid" gallery type).
- Spacing - Choose a predefined spacing between images.
-
Open PrettyPhoto on click - Set this option to "Yes" if you would like to open the image in a lighbox when clicked on.
- Enable Circle Overlay Hover - Set this option to "Yes" if you would like to enable a circle overlay hover effect. This option is only available when "Open PrettyPhoto on Click" is set to "Yes".
- Grayscale Images - Set this option to "Yes" if you would like the images to display in grayscale and then gain color whn hovered on (when using the "Image Grid" gallery type).
-
Show Navigation Arrows - Set this option to "Yes" if you would like to show navigation arrows on the slider (when using the "Slider" gallery type).
- Arrows Skin - Set a skin for the navigation arrows.
- Show Pagination - Set this option to "Yes" if you would like to show pagination on the slider (when using the "Slider" gallery type).
Google Map
You can use this shortcode to display a Google Map anywhere on the page.
- Address 1 - Input an address to show on the map.
-
Custom Map Style - Set this option to "Yes" if you would like to enable custom styling of the map.
- Color Overlay - Set a color overlay for the map.
- Saturation - Choose a level of saturation from -100 to 100
- Lightness - Choose a level of lightness from -100 to 100
- Pin - Choose a pin (location marker) to be used on the map.
- Map Zoom - Enter a zoom factor for the map (0 = whole world visible; 19 = individual buildings visible)
- Zoom Map on Mouse Wheel - Set this option to "Yes" if you would like users to be able to zoom the map with their mouse wheel.
- Map Height - Set a height for the map.
Separator
Use the separator shortcode to create a visual divider between elements and sections on your pages.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Type - Choose a type for your separator.
- Position - Choose a position for the separator.
- Color - Set a color for the separator.
- Border Style - Set a border style for the separator.
- Width - Set a width for the separator.
- Thickness - Set a thickness for the separator.
- Top Margin - Set a top margin for the separator.
- Bottom Margin - Set a bottom margin for the separator.
Mikado Video Button
You can use this element to create a "Play" button which, when clicked, will open a video in a lightbox.
- Video Link - Input a link to your video.
- Play Button Size - Set a size for the "Play" button.
- Title - Enter a title for the button.
- Video Button Style - Choose between a dark and light style for the video button.
- Title Tag - Set a heading tag for the title.
Icon With Text
This shortcode allows you to easily add icons with text to your page.
General
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Custom Icon - Optionally, upload your own custom icon.
- Icon Position - Set a position for the icon.
- Title - Enter a title.
- Text - Enter some text.
-
Link - Enter a link.
- Link Text - Enter some link text.
- Target - Set a target for the link.
Icon Settings
- Icon Type - Choose a type for your icon (This option won't take effect when Icon Position is set to "Top". In This case Icon Type is "Normal").
- Gradient Style - Choose a gradient style for the icon (if you choose the "Gradient" type of icon).
- Icon Size - Choose a predefined size for your icon.
- Custom Icon Size - Set a custom size for the icon.
-
Icon Animation - Set this option to "Yes" if you would like to animate the icon.
- Icon Animation Delay - Set a delay time for the animation (in milliseconds).
- Icon Margin - Set a margin for the icon in a top, right, bottom, left format (e.g. .: "10px 20px 10px 20px").
- Shape Size - Enter a size for the icon shape.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Icon Background Color - Set a background color for the icon.
- Icon Hover Background Color - Set a hover color for the icon background.
- Icon Border Color - Set a border color for the icon.
- Icon Border Hover Color - Set a hover color for the icon border.
- Border Width - Set a width for the icon border.
Text Settings
- Title Tag - Set a heading tag for the title text.
- Title Text Transform - Set a text transform style for the title.
- Title Text Font Weight - Set a font weight for the title text.
- Title Color - Set a color for the title.
- Text Color - Set a color for the text.
Mikado Social Share
You can use this shortcode to add social share icons to pages.
- Type - Choose a type of social share.
- Icons Type - Choose a type for your icons.
Video Banner
You can use this shortcode to create a banner that opens a video on click.
- Video Link - Input a link to your video.
- Video Banner - Upload an image for the banner.
Animations Holder Element
You can use this shortcode to create an entry animation for any element on your page. To do this you first need to add the Animations Holder Element to your page and set the following options:
- Animation - Choose an entry animation.
- Animation Delay - Enter an animation delay time (in milliseconds).
- Animation Speed - Enter an animation speed (in milliseconds).
After you have added the Animation Holder Element, you can add any other shortcode inside it and it will become animated.
Section Title
You can use this shortcode to create titles for sections on your page.
General
- Title - Input the title.
- Color - Choose a color for the title.
- Text Transform - Choose a text transform style for the title.
- Text Align - Choose a text algnment.
- Margin Bottom - Set a bottom margin for the title.
- Size - Choose a predefined size for the title.
TypeOut Options
-
Enable TypeOut Effect - Set this option to "Yes" to enable a type out effect that will type out up to 3 section titles one after the other.
- Section Title 2 - Enter your second section title.
- Section Title 3 - Enter your third section title.
- Loop Titles - Set this option to "Yes" if you would like the titles to start from the beginning after all three have been displayed.
-
Cursor Style - Set a style for the TypeOut cursor.
- Cursor Gradient Style - Choose a gradient style for the cursor.
- Cursor Color Style - Set a color for the cursor.
Section Subtitle
You can use this shortcode to create subtitles for sections on your page.
- Color - Choose a color for the subtitle.
- Text Align - Choose a text alignment for the subtitle.
- Text - Input the subtitle text.
- Width - Set a width for the subtitle text (in percentages).
Info Box
You can use this shortcode to create an informative section on your page.
General
-
Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Title - Input a title for the info box.
- Text - Input some text for the info box.
-
Button Link - Input a URL that you would like the info box button to link to.
- Button Text - Input text for the button.
- Button Target - Choose whether you would like the button to open in the same tab or in a new tab.
Design Options
- Background Color - Set a background color for the info box.
- Background Image - Choose a background image for the info box.
- Button Type - Choose a type for the button.
- Hover Button Type - Choose a type for the button on hover.
- Button Hover Background Color - Set a background color for the button on hover.
- Button Hover Text Color - Set a text color for the button on hover.
- Button Hover Border Color - Set a border color for the button on hover.
- Icon Color - Set a color for the button icon.
Process
You can use this shortcode to display your creative or work process.
- Number of Process Items - Choose a number of process items to display.
After you have set up the process shortcode, you can add process items to it and modify the following settings:
General
- Number - Enter a number for the process.
- Title - Input a title.
- Text - Input some text.
Design Options
- Number Gradient Style - Set a gradient style for the number.
Comparison Pricing Tables
You can use this shortcode to create advanced pricing tables that let you compare you various pricing packages.
- Columns - Choose a number of columns for the pricing tables.
- Title - Input a title for the pricing tables.
- Features - Input your pricing features. Seperate features with a line break.
- Border Top Color - Choose a color for the top border.
After you have set up your Comparison Pricing Table, you can add individual Pricing Tables to it and modify the following options on each one:
General
- Title - Input a title.
- Price - Input the price.
- Currency - Input the currency symbol.
- Price Period - Input a period for which the price is valid (default label is "Monthly").
-
Show Button - Set this option to "Yes" if you would like to display a button on the pricing table.
- Button Text - Input text for the button.
- Button Link - Input a URL for the button to link to.
- Content - Input the content of the pricing table in the format of a list.
Design Options
- Title Size - Set a size for the title.
- Border Top Color - Set a color for the border top.
- Button Background Color - Set a background color for the button.
Vertical Progress Bar
You can use this shortcode to create a vertical progress bar on your page.
- Title - Input a title for your vertical progress bar.
- Title Color - Set a color for the title.
- Percentage - Input a percentage to display.
- Percentage Color - Set a color for the percentage.
- Active Bar Color Gradient Style - Set a gradient style for the active part of the bar.
- Inactive Bar Color - Set a color for the inactive part of the bar.
Icon Progress Bar
You can use this shortcode to create an icon progress bar on your page.
General
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Number of icons - Choose a number of icons to display.
- Number of Active Icons - Choose how many icons will be displayed as active.
- Size - Choose a predefined size for the icons.
- Custom Icon Size - Set a custom size (in pixels) for the icons.
Design Options
- Icon Color - Set a color for the icons.
- Active Icon Gradient Style - Choose a gradient style for the active icon.
- Active Icon Color - Set an color for the active icons.
- Spacing Between Icons - Define a spacing between the icons.
Working Hours
You can use this shortcode to display your business working hours.
General
- Title - Input a title for the element.
- Text - Input some text to display.
- Working Hours Style - Choose a style for the element.
- Use Shortened Version - Set this option to "Yes" to use a shortened version of the working hours.
Settings
Depending on what you choose in the Use Shortened Version field, you can either input a separate work time for each day of the week, or simply enter one time for workdays, and another for the weekend.
Blog Slider
You can use this shortcode to display blog posts in a slider.
- Slider Type - Choose the type of slider you would like to use.
- Posts to Show - Set the number of posts to be visible at once in the slider.
-
Navigation - Choose a type of navigation for the slider.
- Navigation Color - Set a color for the navigation bullets.
- Navigation Active Color - Set a color for the currently active navigation bullet.
- Number of Posts - Choose the number of posts you would like to display in the blog slider.
- Order By - Choose how you would like to order the blog posts in the slider.
- Order - Choose between ascending and descending order.
- Category Slug - If you would like to display posts from only certain categories, input the slugs of those categories into this field, seperated by commas.
- Title Length - Set a lenght for the title.
- Excerpt Length - Set the number of characters you would like to display in the excerpt.
Twitter Slider
You can use this shortcode to create a slider displaying your latest tweets.
- User ID - Input your Twitter user ID. You can find your user ID at the following link: http://mytwitterid.com/
- Number of Tweets - Choose how many tweets you would like to show in the slider.
- Tweets Color - Set a color for the tweet text.
- Tweet Cache Time - Input a cache time for the tweets. If you leave the tweet cache time empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s).
- Navigation Skin - Choose between a dark and light skin for the slider navigation.
Workflow
You can use this shortcode to display your workflow in a timeline.
- Workflow Line Color - Set a color for the timeline line.
- Animate Workflow - Set this option to "Yes" if you would like to animate the workflow shortcode when it comes into view.
After you have set up your workflow element, you can start adding workflow items into it and setting the following options for each one:
- Title - Input a title for the workflow item.
- Subtitle - Input a subtitle for the workflow item.
- Text - Input some text for the workflow item.
- Image - Upload an image for the workflow item.
- Set Image on Right Side - Select the "Make Image Float Right" checkbox if you would like to make sure the image is displayed on the right side of the workflow item.
- Image Alignment - Choose an alignment for the image.
- Circle Border Color - Set a color for the border of the workflow circle.
- Circle Background Color - Set a color for the background of the workflow circle.
Team Slider
You can use this shortcode to create a slider displaying your team members.
- Navigation Skin - Choose a skin for the slider navigation.
- Number of Items in Row - Set the number of items to display per row.
- Enable Autoplay - Set this option to "Yes" to enable automatic changing of slides.
- Enable Navigation - Set this option to "Yes" to display navigation on the slider.
After you have set up your team slider, you can start adding Team items into it and setting the following options for each one:
- Type - Choose a type of team item to use.
- Image - Upload a team member image.
- Set Dark/Light Type - Choose between a dark and light skin (only for the "Main Info Below Image type of team slider).
-
Add Box Shadow - Set this option to "Yes" to add a box shadow on the team item (only for the "Main Info Below Image type of team slider).
- Shadow Color - Set a color for the shadow.
- Hover Background Gradient Style - Choose a gradient style for the background on hover (only for the "Main Info on Hover" type of team item.
- Name - Enter the name of your team member.
- Position - Enter the work position of your team member.
- Background Color for Team Position - Set a background color for the team members position (only for the "Main Info Below Image type of team slider).
- Description - Enter a description for your team member.
-
Social Icon Pack - Choose a social icon pack to use.
- Social Icons Type - Choose the type of icons you would like to use.
- Social Icon - Choose a social icon.
- Social Icon Link - Input a link to the appropriate social network.
- Social Icon Target - Choose whether the link will open in the same browser tab ("Self") or a new browser tab ("Blank").
Advanced Options
-
Flip on Hover - Set this option to "Yes" if you would like to enable a flip effect on hover.
- Phone Number - Enter a phone number to display when the team item is flipped.
- Email Address - Enter an email address to display when the team item is flipped.
- Back Side Text Color - Choose a color for the text on the back side of the team item.
- Back Side Background Color - Choose a backgorund color for the back side of the team item.
Zooming Slider
You can use this shortcode to create an image slider with a zooming effect.
- Autoplay Slider - Set this option to "Yes" if you would like the slider to autoplay.
- Slides to Show - Set a nimber of slides to show on screen at the same time.
- Left/Right Margin - Set a left and right margin for the slider (in percentages).
After you have set up your zooming slider, you can start adding zooming slider items into it and setting the following options for each one:
- Image - Upload an image.
-
Title - Input a tile for the slide.
- Title Style - Choose a style for the title.
-
Link - Input a link for the image to lead to when clicked.
- Link Target - Choose whether you would like the link to open in the same browser tab ("Self") or a new browser tab ("Blank").
Vertical Split Slider
- Background Color - Choose a background color for the Slide Content Item.
- Background Image - Alternatively, you can upload an image to be displayed in the background.
- Padding - You can enter padding amount to be applied to the slide content item (please input the padding a top right bottom left format, i.e. 5px 0 5px 0).
- Content Alignment - Choose from left, right, or centered content alignment.
- Header/Bullets Style - Choose between a dark and light style for the header and slider bullets when this slide is active.
Thumbnail Image Slider
You can use this shortcode to create a simple image slider with slide thumbnails beneath it.
- Images - Upload the images you would like to display in the slider.
Static Text Slider
You can use this shortcode to create a slider that displays static text alongside changing images.
- Images - Upload the images you would like to display in the slider.
- Title - Input a title for the slider.
- Text - Input the text to display in the slider.
-
Button Label - If you would like to display a button under the text, input the button label (text that will appear on the button) here.
- Button Link - Input a URL link for the button to lead to.
- Button Link Target - Choose whether the link will open in the same browser tab or a new browser tab.
- Button Gradient Style - Choose a gradient style for the button.
Box Holder
You can use this shortcode to create a box holder with a background color and drop shadow. You can add any other shortcode inside the box holder.
General
- Background Color - Set a background color for the box holder.
- Shadow - Choose whether you would like to add a drop shadow to the box holder or not.
Advanced Options
-
Flip on Hover - Set this option to "Yes" if you would like to enable a flip effect on hover.
- Background Image - Set a background image for the back side of the boxes.
-
Make Whole Item Clickable - Set this option to "Yes" if you would like the whole box to be clickable.
- Link - Enter a URL for the box to lead to when clicked on.
- Link Target - Choose whether you would like the link to open in the same browser tab ("Self") or a new browser tab ("Blank").
Process Slider
You can use this shortcode to display your creative or business process in an atractive slider.
- Navigation Skin - Choose a skin for the slider navigation.
After you have set up the Process Slider, you can start adding process items to it and setting the following options for each one:
General
- Number - Input a number for the process item.
- Title - Input a title for the process item.
- Text - Input some text for the process item.
Design Options
- Number Gradient Style - Choose a gradient style for the number.
- Title Color - Set a color for the title.
- Text Color - Set a color for the text.
- Background Color - Set a color for the background.
- Shadow Color - Set a color for the shadow.
Advanced Options
-
Flip on Hover - Set this option to "Yes" if you would like the process item to flip on hover.
- Back Side Background Color - Set a background color for the back side of the process item.
- Back Side Text Color - Set a color for the text on the back side of the process item.
- Back Side Background Image - Set a background image for the back side of the process item.
-
Link - If you would like the process item to link to some other page, enter the link URL here.
- Link Target - Choose whether you would like the link to open in the same browser tab ("Self") or a new browser tab ("Blank").
-
Show Process List - Set this option to "Yes" to show a process lis.
- Process List Item - Enter the text you would like to display on each process list item.
Separator With Icon
You can use this shortcode to create a separator with an icon in the middle.
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon.
- Icon Gradient Style - Choose a gradient style for the icon.
- Separator Color - Set a color for the separator.
Product Slider
You can use this shortcode to create a slider displaying your shop products.
- Product Type - Choose the type of product you would like to display in the slider.
- Order By - Choose how you would like to sort the products in the slider.
- Padding Between Product Items - Set this option to "Yes" to display a space between product items.
- Order - Choose between ascending and descending order.
- Number - Set the number of products you would like to display in the slider. Enter "-1" to display all products.
- Prev/Next Navigation - Check the checkbox if you would like to enable previous and next navigation arrows on the slider.
- Bullets Navigation - Check the checkbox if you would like to enable bullets navigation on the slider.
Device Slider
You can use this shortcode to showcase images within a device frame.
- Images - Upload the images to display in the slider.
Cards Slider Holder
You can use this shortcode to create a slider with tabbed cards. Each card can display its own set of slides. After you have created a Cards Slider Holder, you can start adding Cards Slider shortcodes into it and setting the following options for each one:
- Card Header Image - Upload an image for the card header.
- Card Background Color - Set a background color for the card.
- Slider Images - Upload slider images to use in this card.
- Set Middle Slide as Active on Load - Set this option to "Yes" if you would like the middle slide to be active on load.
- Center Slider - Set this option to "Yes" if you would like to center the slider on your page.
- Border Radius - Set this option to "Yes" if you would like the edges of the slides to be curved.
- Hover Animaton - Set this option to "Yes" to enable a hover animation on the slides.
- Show Navigation Bullets - Set this option to "Yes" to display navigation bullets on the slider.
Cards Gallery
You can use this shortcode to create an stylized image gallery.
- Images - Upload the images you would like to display in the cards gallery.
- Cards Background Color - Choose a background color for the cards.
Expanding Images
You can use this shortcode to display a set of images that will be animated when the shortcode comes into view.
- Images - Upload the images you would like to use. Please note that the first image you upload will be the center image.
- Holder Width - Set a width for the Expanding Images holder.
Dropcaps
You can use dropcaps to highlight the first letter in a paragraph. You can add the dropcaps shortcode through the Classic view, by clicking on the Mikado icon and choosing Dropcaps.
- Type - Choose a type for your dropcaps.
- Letter - Input the letter you would like to display in dropcaps.
- Letter Color - Set a color for the letter
- Background Color - Set a background color for the dropcaps (only for "Square" and "Circle" type).
9. Mikado Slider
The Mikado Slider provides a powerful way to create sliders. It’s easy to create, edit and delete sliders using our custom interface.
Creating a Slider
In order to begin creating a new slider, go to Mikado Slider > Add new slide from the admin panel, and enter a title for your slide in the text field near the top. Also, on the right side of the screen you will see a section named Sliders. This is where you assign your slide to an existing slider. To assign your slide to a specific slider, just select the checkbox next to that sliders name. If you haven't created any sliders yet, you can add a new slider by clicking on the + Add New Slider link.
You can edit your slide by using the following fields:
Mikado Slide Background Type
-
Slide Background Type – Choose between an image or video slide.
Mikado Slide Background Image
- Slide image – Set your slide image.
It is possible to display an image that doesn’t span the full height of the screen. In this case, you will have to set a custom height for your slider. Setting a custom height for your slider will be explained below in the Using your slider section.
- Overlay Image – If you wish to use an overlay (pattern) over the slide image, upload it here. The image that you upload in this field will be repeated to cover the entire slide area.
Mikado Slide Background Video
- Video – webm, mp4, ogv – Enter the path to the video file you have previously uploaded to the Media Library of your WordPress site. We recommend uploading the video in all three formats, in order to ensure compatibility with all modern browsers.
- Video Preview Image – Choose a background image that will be visible while the video is loading. The image that you upload in this field will also be displayed on touch devices.
-
Video Overlay Image – Enable this option if you wish to use an overlay image (pattern) over your video.
- Overlay Image – Set your overlay image.
Mikado Slide General
Slide Text Content
-
Hide Slide Title – Use this setting to display or hide the slide title.
- Title Link – If you would like the title to also be a link, you can input the URL you would like to link to and set its target here.
- Subtitle Text – Enter a slide subtitle.
- Body Text – Enter your slide text.
- Button Text – Enter the text you would like displayed on the button.
- Button Link – Input the url you would like your button to link to and set the target for the link.
- Text Content Top Margin - Set a top margin for the text contet of the slide.
- Text Content Bottom Margin - Set a bottom margin for the text content of the slide.
Slide Graphics
- Slide Graphic – Upload an image to use as your slide graphic.
- Graphic Link – If you wish to link the graphic, enter the full URL you would like to link to here.
- Graphic Top Padding - Set a top padding for the slide graphic.
- Graphic Bottom Padding - Set a bottom padding for the slide graphic link.
General Styling
- Header Style – You can choose a header style to be applied to your header when this slide is in focus. The header skin will also affect the color of slide content (navigation, buttons, text).
For more information on the header skin setting, please refer to the Mikado Options > Header section of this user guide.
Mikado Slide Behaviours
Slide Image Animation
-
Enable Image Animation - Set this option to "Yes" if you would like to enable a predefined motion animation on the slide image.
- Animation Type - Choose the animation you would like to enable on the slide.
Slide Content Entry Animations
- Graphic Entry Animation – Set graphic entry animation in this field.
-
Content Entry Animation – Set how slide content (title, subtitle, text, buttons) enters the slide using this field.
- Animation Direction – Choose a direction for the animation.
Mikado Slide Title Style
- Title Text Style - Define styles for the slide's title text.
- Background - Define the slide title background color and background transparency.
- Margin Bottom - Set a bottom margin for the title.
- Padding - Set padding for the slide title.
-
Border - Set this option to "Yes" if you would like to display a border around the title.
- Title Border - Define the style for the title border.
Mikado Slide Subtitle Style
- Subtitle Text Style - Define styles for the subtitle text.
- Background - Define the slide subtitle background color and background transparency.
- Margin Bottom - Set a bottom margin for the subtitle.
- Padding - Set padding for the slide subtitle.
Mikado Slide Text Style
- Text Color and Size - Define the color and size for the slide text.
- Padding - Set padding for the slide text.
- Text Style - Define styles for the slide text.
- Background - Define the slide text background color and background transparency.
Mikado Slide Buttons Style
- Size - Choose a predefined button size.
- Type - Choose a button type.
- Text Style - Define styles for the button text.
- Background - Define a background color and background hover color.
- Border - Define a border color and border hover color.
- Margin - Set a margin for the button. Please input the margin in top right bottom left format (e.g. 5px 5px 5px 5px).
-
Button Icon Pack - Choose an icon pack for the button icon.
- Button Icon - Choose an icon for the button.
Mikado Slide Content Positioning
- Text Alignment - Choose a text alignment for the slide content.
- Separate Graphic and Text Positioning - Set this option to "Yes" if you would like to position the graphic and text separately.
-
Vertically Align Content to Middle - Set this option to "Yes" to vertically align all the slide content to the middle of the slide.
- Align Content Vertically Relative to the Height Measured From - Choose whether you would like to vertically align the content relative to the bottom of the header or the top of the browser window.
- Content Holder Full Width - Set this option to "Yes" if you would like to set the content area to full width.
- Content Width - Set a width (in percentages) for the content area of the slide.
- Space Around Content in Slide - Set spacing (in percentages) around the content area in the slide.
- Choose an Alignment for the Slide Graphic - Set an alignment for the slide graphic. This option is only visible if you set Separate Graphic and Text Positioning to "Yes".
- Graphic Positioning - Set a position for the graphic and the width of the graphic holder (all in percentages). This option is only visible if you set Separate Graphic and Text Positioning to "Yes".
Using Your Slider
In order to display your slider on a page, you need to first go to Mikado Slider > Sliders and copy the shortcode string generated for your slide. Then you need to navigate to the page you would like the slider to display on and paste its shortcode into the Slider Shortcode field on that page.
The shortcode of your slider should look something like this:
1. [mkd_slider slider='new' auto_start='yes' animation_type='slide' slide_animation_timeout='6000' height='' responsive_height='yes' responsive_breakpoints='set1' show_navigation_arrows='yes' show_navigation_circles='yes']
You can modify some attributes of the shortcode in order to achieve different effects:
- slider – this is the slider’s slug. You can enter a different slider slug in order to change the slider you are using on that page.
- auto_start – this determines whether slider transitions start automatically upon page load. Possible values for this attribute are “true” and “false”.
- animation_type – this controls the slider transition style. Possible values for this attribute are: slide, fade, slide-vertical-up, slide-vertical-down, slide-cover.
- slide_animation_timeout – here you can set the amount time (in milliseconds) to elapse between slide transitions.
- height – you can enter a height for your slider in pixels. For example: height=’500px’. If you leave the height attribute empty, your slider will be displayed in full screen.
- responsive_height – set whether your slider height will change with the size of the screen it is viewed on. Possible values for this attribute are ‘true’ and ‘false’, and it will only take effect if you have entered a value for the “height” attribute.
- responsive_breakpoints - define the responsive breakpoint set you would like to use. You can find out more about responsive breakpoint sets below in the Breakpoint Coefficients and Breakpoint Sets section
- show_navigation_arrows – you can show or hide navigation arrows. Possible values are "yes" and "no."
- show_navigation_circles – you can show or hide navigation control circles. Possible values are "yes" and "no."
Finishing Touches
You can further edit your slider by going to Mikado Slider > Sliders from the admin panel and selecting your slider from the list. In the slider options, you will find the following settings:
- Effect on header (dark/light style) – If your slider contains slides with predefined header styles you need to enable this option for the header styles you set to take effect.
- Show Slide Number - Set this option to "Yes" to display the slide number.
- Parallax effect – You can enable or disable the parallax effect on your slider.
Breakpoint Coefficients and Breakpoint Sets
10. Mikado Carousel
In this section of the User Guide we will discuss how to create a client carousel and add it to your page.
Creating a Carousel
To start creating a client carousel, navigate to Mikado Carousel > Add new Carousel Item from your WordPress admin panel.

Enter a title for your carousel item in the text field near the top of the screen.
- Carousel Image – Upload an image for your carousel item.
- Carousel Hover Image – Here you can set an optional image which will replace the original image when a user hovers their mouse over the original carousel image.
- Link – Enter the URL that you would like this carousel item to link to.
-
Target – Specify how the link you set in the “Link” field should open. You can choose one of two options:
- Self – The link will be opened in the same tab the user was on.
- Blank – The link will open in a new tab.
Now to add your newly created carousel item to a carousel, follow these steps:
- On the right side of the screen, in the section named Carousels, choose the carousel that you want to add this carousel item to.
- If you would like to create a new carousel click on the + Add New Carousel link, and a text field will appear in which you can enter the name of your new carousel. Then just click on Add New Carousel and you will have created a new carousel.
- Once you have selected the carousel(s) which you want to add this carousel item to, click the Publish button.
Finally, in order to display your carousel on a page, go to that page from the backend and click on the Add Element button. Choose Mikado Carousel and fill out the following fields:


- Carousel Slider – Choose the carousel slider to display on the page.
- Order By – You can sort your carousel items by menu order, title, or date.
- Order – Here you can set whether you want the carousel items to be displayed in ascending or descending order.
- Number of items showing – Choose number of items that will be visible.
- Image Animation - Choose an animation for the carousel images.
- Show Navigation – Choose whether you would like to show or hide the navigation arrows on your carousel.
- Number of Rows - Set the number of rows you would like the carousel items to display in.
- Enable Border Between Items - Set this option to "Yes" if you would like to enable a border between carousel items.
11. Testimonials
In this section of the User Guide we will discuss how to create and how to add them to your website pages.
Testimonials are a great way to show potential clients what others are saying about your business.
To create a testimonial, navigate to Testimonials > Add New from your WordPress admin panel and enter a title for your testimonial in the text field near the top of the screen.

Mikado Testimonials
Fill in the following fields to complete your testimonial:
- Title – Set a title for your testimonial.
- Author – Enter the name of the testimonial’s author.
- Job Position - Enter the job position of the testimonial's author.
- Text – Enter the testimonial text.
You can now assign your testimonial to a category. On the right side of the screen you will see a section named Testimonial Categories. Here you can select the category that you wish to add this testimonial to. If you would like to add a new category, click on the + Add New Testimonials Category link, and a text field will appear in which you can enter a name for your new category. Then click on Add New Testimonials Category.
After you have selected the categories you want to add this testimonial to, click the Publish button.
Finally, in order to display your testimonials on a page, go to that page from the backend and click the Add Elements button, and from the elements menu select Testimonials.

You can now edit how your testimonials display on the page by filling out the following fields:
- Choose Testimonial Type - Choose a type for the testimonials.
- Set Dark/Light Type - Choose between a dark and light skin for the testimonials.
- Navigation Color - Set a color for navigation bullets when using the Slider type of testimonials.
- Navigation Active Color - Set a color for the currently active navigation bullet when using the Slider type of testimonials.
- Number of Columns - Choose a number of columns for the testimonials to appear in (only for the "Testimonials Grid" type of testimonials.
- Category – If you would like to display a specific category of testimonials, enter the category slug in this field (You can find the category slug by navigating to Testimonials > Testimonials Categories from your WordPress admin panel and clicking on your category of choice). Alternatively, you can leave this field empty to show testimonials from all categories.
- Number – Choose the number of testimonials to display on the page.
- Show Title – Select whether you would like to display the testimonials title.
- Show Author – Select whether you would like to display the testimonial author’s name.
- Show Author Job Position - Choose whether to display the author's job position.
- Animation Speed – Set the speed of the slide animation (in milliseconds).
12. Widgets
In this section of the User Guide we will discuss the available widgets and widget areas in the theme.
Widgets are easy to manage and can be incredibly useful to have on your site.
For Hue, we have developed custom widgets and widget areas in order to provide you with even more functionality. You also have the option of creating your own custom sidebars (custom widget areas).


Widgets
- Mikado Call to Action Button - You can use this widget to create a call to action button which can be placed in any widget area.
- Mikado Latest Post- Use this widget to display your latest blog posts in a widget area (for example in a sidebar).
- Mikado Post Categories - Use this widget to display blog post categories in a desired widget area.
- Mikado Search Opener - Use this widget to place the search icon in a desired widget area.
- Mikado Side Area Opener - Use this widget to place the icon that opens the side area in a desired widget area.
- Mikado Sticky Sidebar - You can use this widget to make a sidebar stick to the top of the screen on scroll. Add the widget above the widget in your sidebar which you would like to stick to the top of the screen.
-
Mikado Twitter Widget - To enable the Mikado Twitter Widget, you first need to go to Mikado Options > Social > Twitter, and click the "Connect with Twitter" button. This will open your browser and ask for permission to your Twitter feed.
After you have enabled permission, you can set the options for the widget, such as a Title for the widget, the user ID of the user whose tweets you would like displayed ( http://mytwitterid.com/ ), the number of tweets to display, whether to show the time the tweet was tweeted, and you can also set a tweet cache time. If you leave the tweet cache time empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Twitter feed, you can go to Mikado Options > Social > Twitter, and click "Reconnect to Twitter". -
Mikado Instagram Widget - You can use this widget to display your Instagram feed. you first need to go to Mikado Options > Social > Instagram, and click the "Connect with Instagram" button. This will open your browser and ask for permission to your Instagram feed.
After you have enabled permission, you will receive the options to set a title for the widget, define a tag if you would like to display images with only a certain hashtag in their description (caption), set the number of images you would like to display, define the number of columns, set one of three predefined image sizes, and set an images cache time. If you leave the image cache time empty, then your images will not be stored in cache and each time the page is reloaded they will be requested from Instagram. The image cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Instagram feed, you can go to Mikado Options > Social > Instagram, and click "Reconnect to Instagram". - Mikado WooCommerce Dropdown Cart - You can use this widget to display a cart icon in a desired widget area which, when hovered over, will show a dropdown with a listing of the items in your cart.
Widget Area
- Sidebar - This is the WordPress default sidebar widget area for blog posts.
- Footer Column 1, 2, 3 & 4 – You can use these widget areas to add widgets to the Footer Top columns.
- Footer Bottom– You can use this widget area to add widgets to the Footer Bottom (for example, copyright text).
- Footer Bottom Left – You can use this widget area to add widgets to the left side of the Footer Bottom.
- Footer Bottom Right – You can use this widget area to add widgets to the right side of the Footer Bottom.
- Fullscreen Menu Top - You can use this widget area to add widgets above the fullscreen menu navigation.
- Fullscreen Menu Bottom - You can use this widget area to add widgets below the fullscreen menu navigation.
- Right From Logo - You can use this widget area to add widgets to the right side of your logo.
- Right From Main Menu - You can use this widget area to add widgets to the right side of your main menu.
- Right From Mobile Logo - You can use this widget area to add widgets to the right side of you mobile logo.
- Sticky Right - You can use this widget area to add widgets to the right side of the sticky header.
- Side Area - You can use this widget area to add widgets to your side area.
13. WooCommerce
In this section of the User Guide we will discuss how to install and set up the WooCommerce eCommerce plugin with Hue.
Hue comes with WooCommerce integration, which allows you to easily create an online shop. For more information on installing and configuring WooCommerce, please visit this page:
http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to set up WooCommerce with the Hue theme, follow these steps:
-
Navigate to Plugins > Add New from your WordPress admin panel.

- Type “WooCommerce” in the search field.
-
Locate "WooCommerce - excelling eCommerce" in the search results and click on Install Now.

- Once the installation has completed, click on Activate Plugin.
- You will now see a notice saying “Welcome to WooCommerce – You're almost ready to start selling :)". If you plan on importing demo content, click on Skip Setup. Otherwise, click Install Pages.
-
If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Navigate to WooCommerce > Settings and click the Products tab, and then the Display within the Products tab . Under the section Product Images, enter the same values that we did:

 Note: if you wish to modify these sizes at a later date, you may need to regenerate thumbnails in order for it to take effect. This can be done with the following plugin: http://wordpress.org/plugins/regenerate-thumbnails/.
Note: if you wish to modify these sizes at a later date, you may need to regenerate thumbnails in order for it to take effect. This can be done with the following plugin: http://wordpress.org/plugins/regenerate-thumbnails/. - See Importing Demo Content in the Getting Started section of this user guide and perform the process explained there.
- Go into the backend of your shop page. This can either be a custom page you have created yourself, or the shop page from the demo site that you have imported. Under Page Attributes, choose the WooCommerce template.

14. Contact Form 7
In this section of the User Guide we will discuss how to install the Contact Form 7 plugin and how to add contact forms to your pages.
-
Navigate to Plugins > Add New from your WordPress admin panel.

- Type "Contact Form 7" in the search field.
-
Locate "Contact Form 7" in the search results and click on Install Now.

- Once installation is complete, click on Activate Plugin.
Now when you use Visual Composer while creating your pages, you will see a new shortcode in the list of shortcodes – the Contact Form 7 shortcode.

Click on this shortcode to add a contact form to your page. There are several fields to fill in:
- Form title – Enter text to use as the contact form title. Leave blank if no title is needed.
- Select Contact Form – Choose a previously created contact form from the drop down list.
- Style – You can style each form element individually in Mikado Options > Contact Form 7. Here you can choose which of the predefined styles will be applied.
3rd Party Integration
If you wish to integrate a newsletter sending service, you need to additionally install a plugin called "Forms: 3rd-Party Integration." You can check out the link to their site here: https://wordpress.org/plugins/forms-3rdparty-integration/.
Once you've completed the installation process and activated this plugin, navigate to Contact > 3rdparty Services from your WordPress admin panel in order to set the options. For more information on setting up this plugin, check out the following link: https://wordpress.org/plugins/forms-3rdparty-integration/screenshots/.